Crear imagen encima Menu Divi
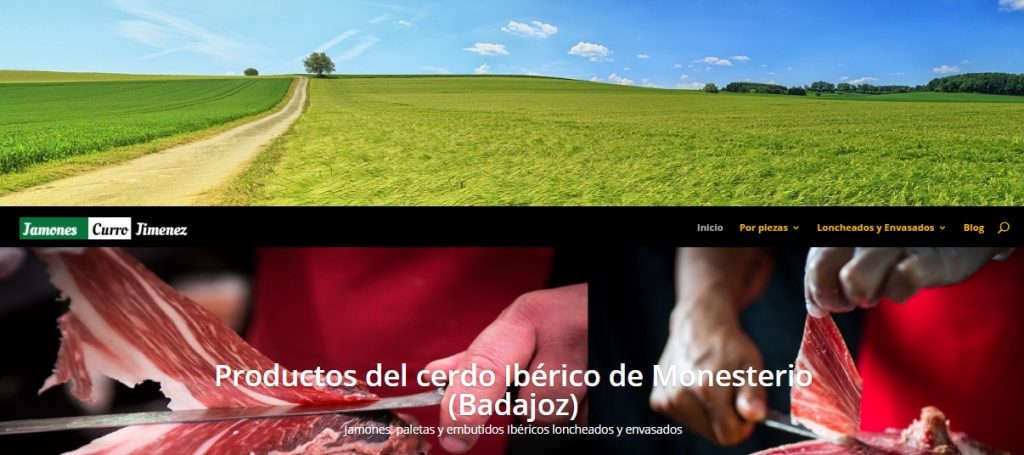
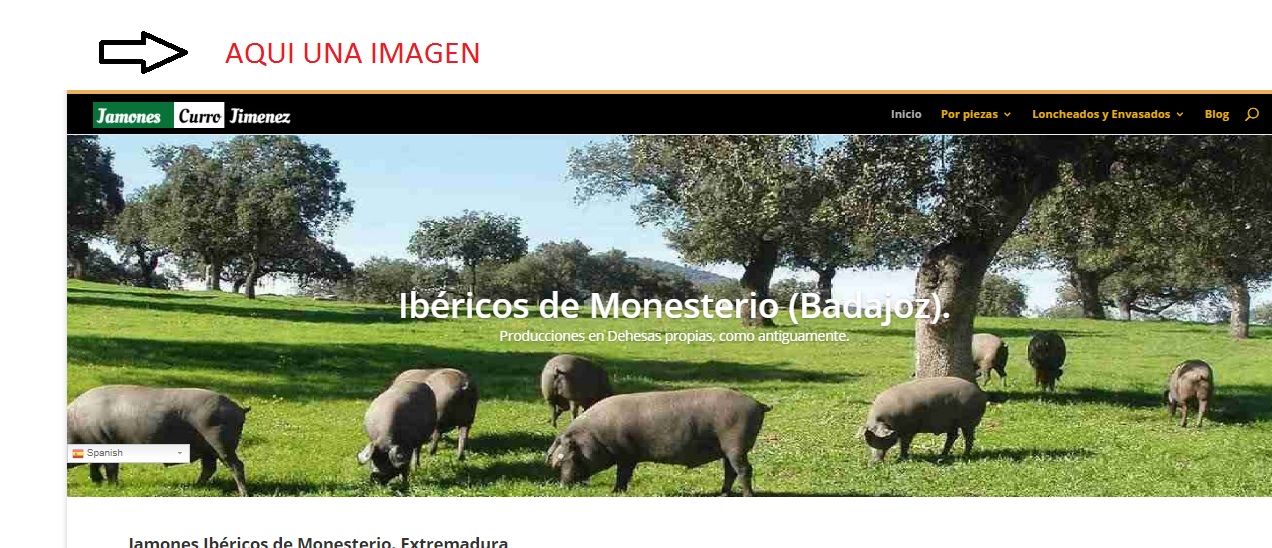
Vamos a ver como de una forma muy sencilla podemos crear una imagen por encima del menú de Divi Theme. Por defecto el tema Divi trae un logo que podemos situar desde el Menu/apariencia en un lado, en el centro o incluso no mostrar. Y trae un menú que se muestra como principal.
Añadiendo un pequeño código en la sección de Apariencia /CSS Personalizado conseguimos el efecto deseado.
#main-header::before
{
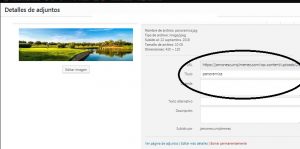
content: url(https://jamonescurrojimenez.com/wp-content/uploads/2018/09/panor.jpg);
display: flex;
justify-content: center;
align-items: center;
}
Para mi caso la imagen seleccionada tiene 1600 x 350 y su url es: https://jamonescurrojimenez.com/wp-content/uploads/2018/09/panor.jpg
Vamos con ello que se nos muestra esa imagen, lógicamente y como digo antes la imagen seleccionada debe tener un tamaño alargado. (1600 x 350) en mi caso.
Si quieres aprender más, inscríbete a nuestros cursos premium Divi o consultoría personalizada para Divi.





Saludos. He venido leyendo toda la serie que has compartido sobre DIVI y muy contento con todo el contenido de valor que compartes. Sigo tomando apuntes y practicando a ver como me va. Sigo leyendote
Gracias Carlos por tan atento comentario. Un saludo