Igualar alturas en secciones de blog Divi Theme.
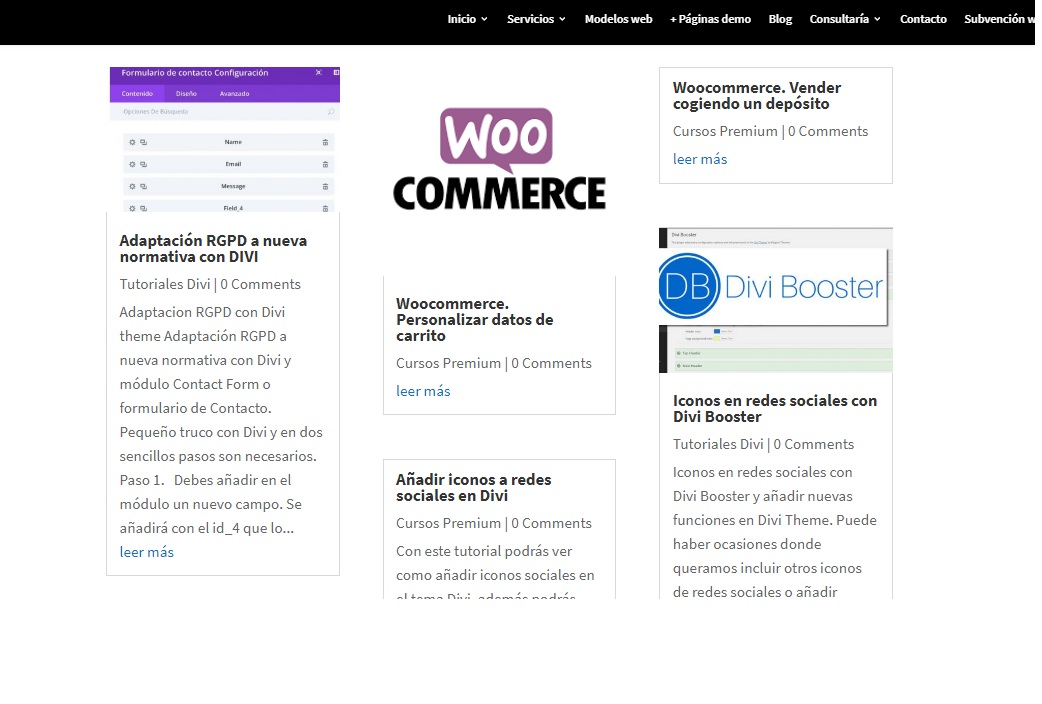
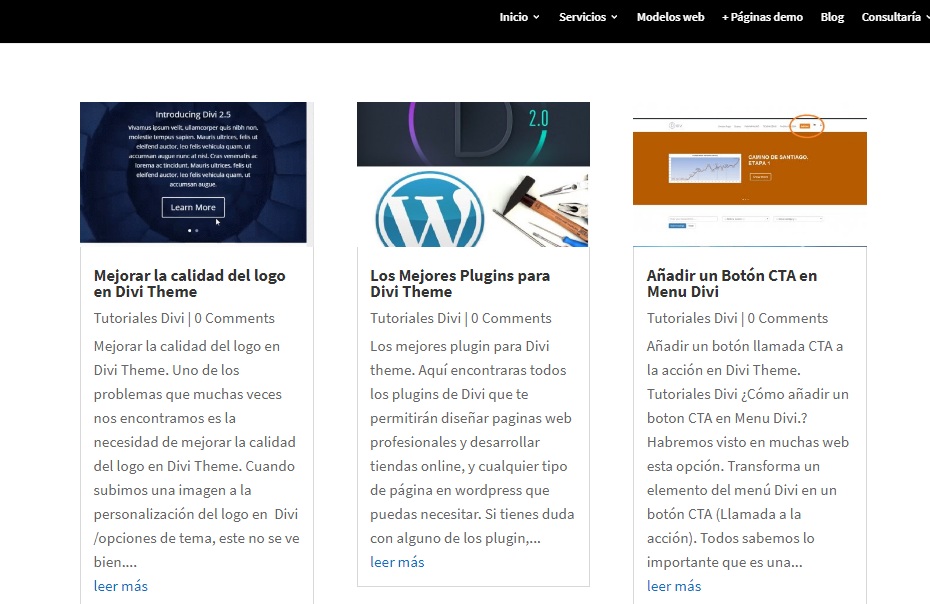
Otro problema que nos encontramos muchas veces es la forma de igualar alturas en secciones de blog Divi Theme. Para ello y de una forma sencilla puedes optar por 2 pasos.
PASO 1.
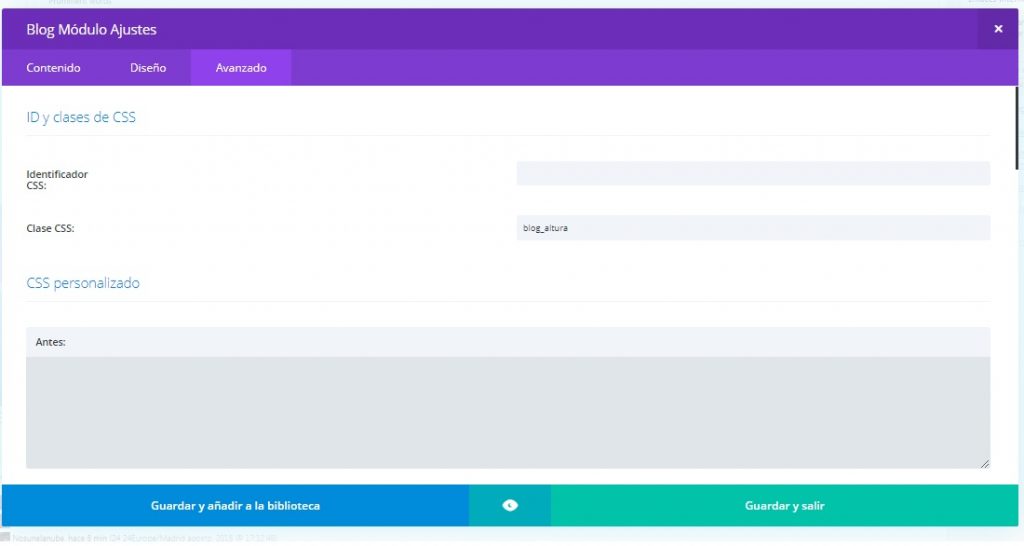
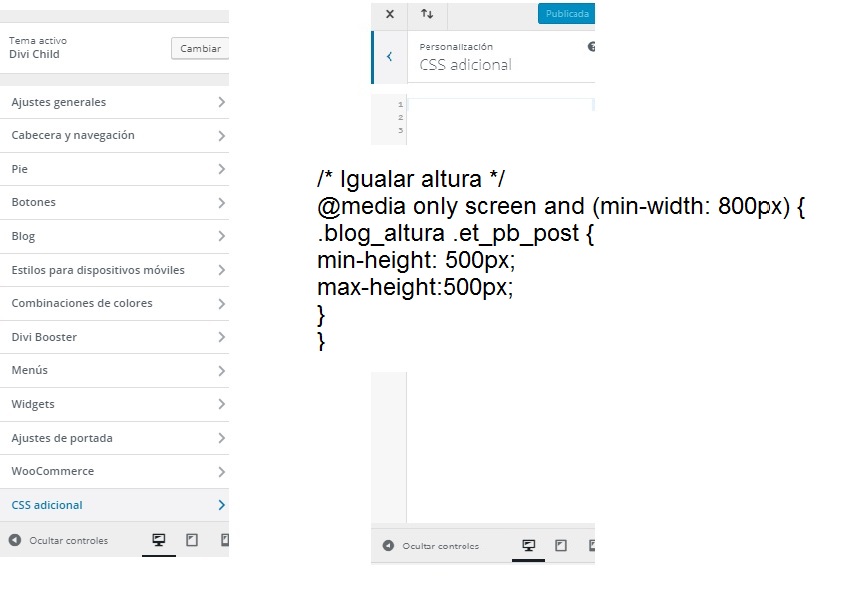
Con un poco de código CSS hacer que las cajas que contienen los extractos sean de la misma altura. Para ello debes nombrar el modulo clase css blog_altura y poner en la pestaña Apariencia / Personalizar / Css Adicional el código:

|
1
2
3
4
5
6
7
|
/* Modulo blog igualar en altura */
@media only screen and (min–width: 800px) {
.blog_altura .et_pb_post {
min–height: 500px;
max–height:500px;
}
}
|
PASO 2.-
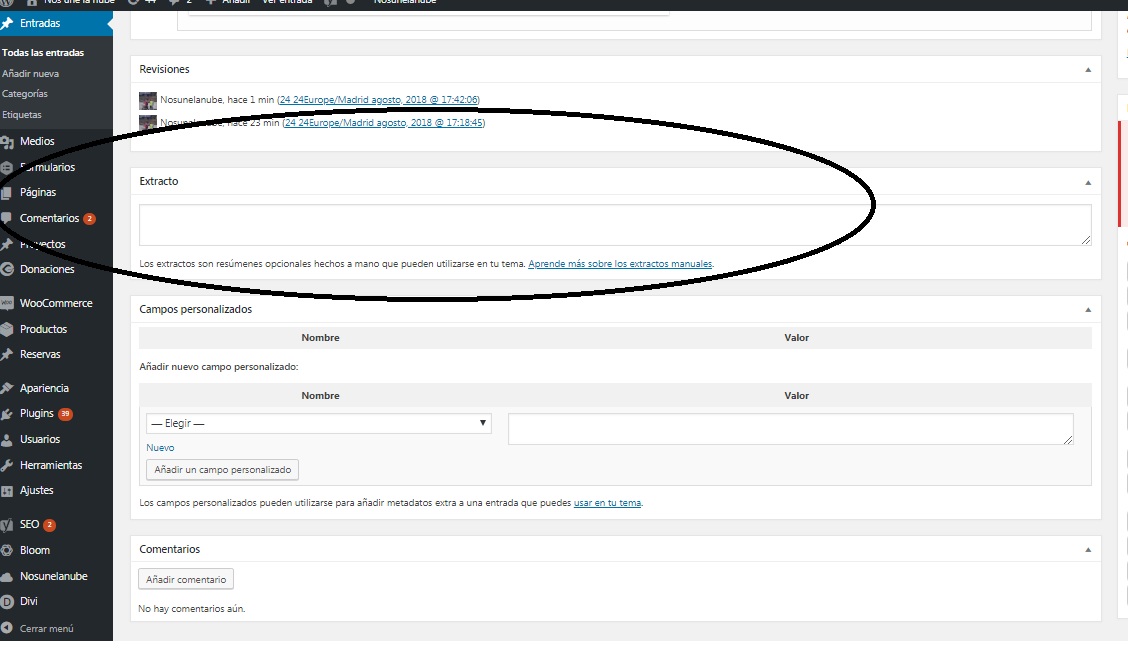
De una manera muy sencilla, y en una zona poca habituada a tocar, también puedes limitar el contenido a mostrar. Me refiero en concreto en la parte más abajo de la edición de la entrada que indica extracto.

De esta sencilla manera podrás limitar el tamaño de los extractos a mostrar en la sección de blog de cada una de tus entradas.
Te puede interesar sobre cómo diseñar páginas web en Mairena del Aljarafe
¿Quieres aprender diseño web en Mairena del Aljarafe?. Nosunelanube ofrecemos cursos WordPress presenciales para emprendedores y Pymes.




0 comentarios