Menu Lateral Divi con Paginas
Cómo hacer un menu lateral Divi con paginas. En este tutorial Divi, explicaremos cómo puede crear un menú lateral Divi para páginas descriptivas. Este menú lateral ofrece a los clientes una buena descripción de los servicios disponibles permitiendo navegar muy fácilmente a través de ellos.
Paso 1.
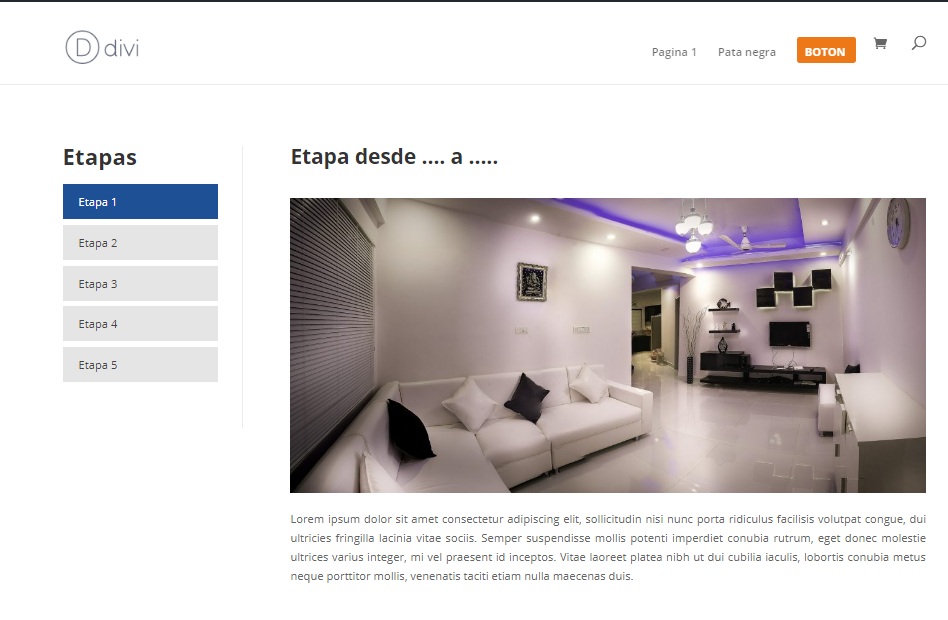
Para este ejemplo, hemos creado 5 páginas que vamos a mostrar en el menú de la barra lateral. Se ha usado una estructura de columna 1/4 – 3/4. Aquí ves una imagen
Paso 2.-
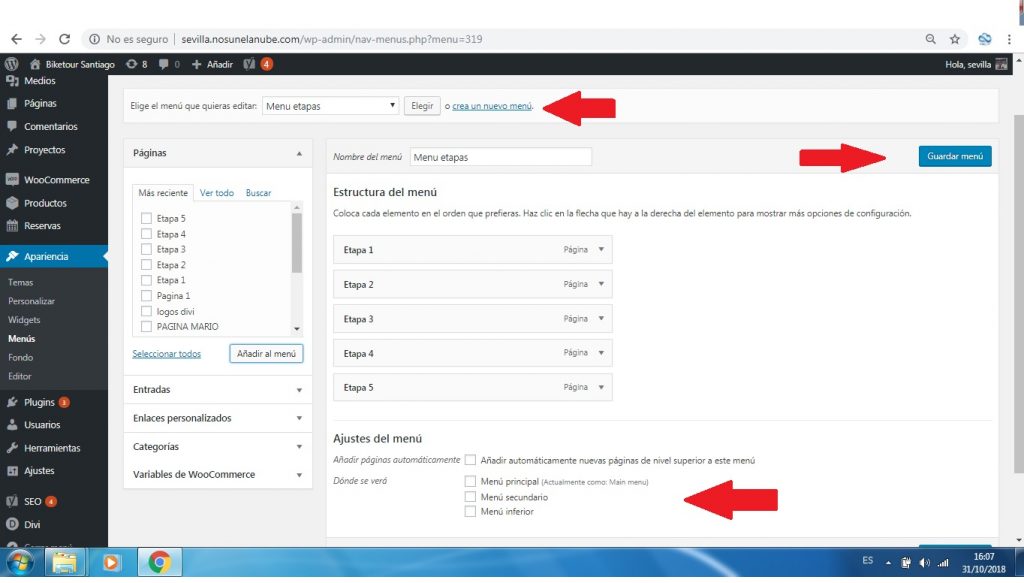
Ve a Apariencia> Menús y crea un nuevo menú. En este menú, debe agregar las páginas que desea que aparezcan en el menú de la barra lateral. Posteriormente darle al botón crear sin marcar ninguna pestaña en la parte de Ajustes del menú.
Paso 3.-
Desde la pestaña Apariencia> Widgets agrega una nueva barra lateral. (Recuerda que debes actualizar la página para ver la nueva barra lateral)
Agrega el widget de navegación a esta barra lateral y asígnale el menú de etapas que has creado. Guárdalo
Paso 4.-
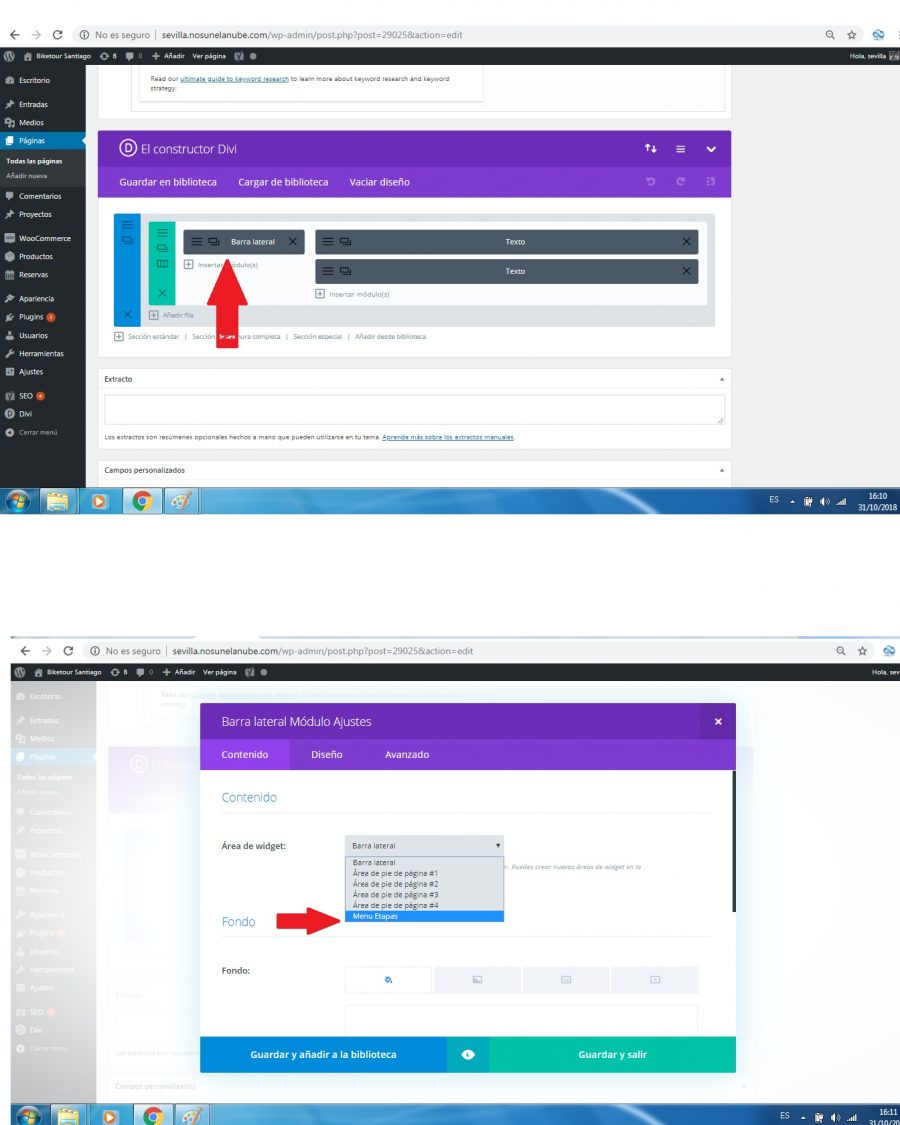
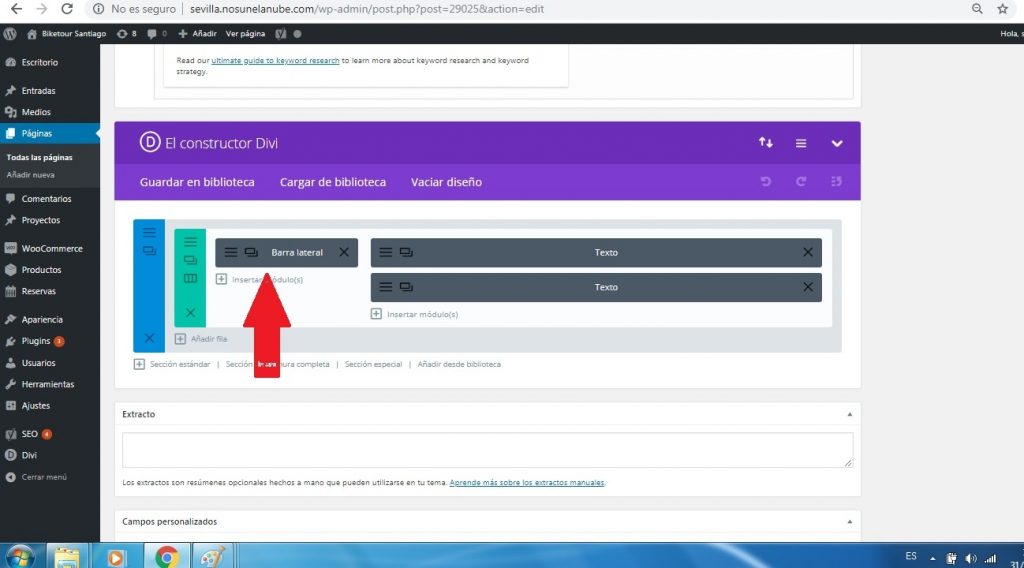
Ahora debemos asignar el menú recién creado a cada una de las páginas de etapas que tenemos creadas.. Abre cada página de etapa y abre el módulo de la barra lateral. En el área de widgets asigna tu menú creado.
Haga esto para cada página creada de etapa que vaya a mostrar.. Cuando haya terminado, añadiremos el código CSS en la Pestaña Apariencia /Personalizar/ Añadir CSS adicional. Tienes el código que debes añadir debajo de estas imágenes y podrás personalizar el color, el hover,etc…

Codigo CSS
/* ###### SIDEBAR MENU ###### */
/* ###### Background color menu item ###### */
.et_pb_widget_area .menu .menu-item {
background-color: #e5e5e5;
}
/* ###### Text color menu item ###### */
.et_pb_widget_area .menu .menu-item a {
color: #444;
}
/* ###### Background hover ###### */
.et_pb_widget_area .menu .menu-item:hover {
background-color: #1e5096;
}
/* ###### Text color hover ###### */
.et_pb_widget_area .menu .menu-item:hover a {
color: #fff;
}
/* ###### Background color active menu item ###### */
.et_pb_widget_area .menu .current-menu-item {
background-color: #1e5096;
}
/* ###### Text color active menu item ###### */
.et_pb_widget_area .menu .current-menu-item a {
color: #fff !important;
}
/* ###### Widget menu title size ###### */
.widget_nav_menu h4 {
font-weight: bold !important;
margin-bottom: 10px;
font-size: 28px !important;
}
@media all and (max-width: 980px) {
.et_pb_column .et_pb_widget.widget_nav_menu {
width: 100% !important;
}}
.et_pb_widget_area .menu .menu-item {
padding: 10px 20px 10px 20px;
-webkit-transition: all .3s ease-out;
-moz-transition: all 0.3s ease-out;
-ms-transition: all 0.3s ease-out;
-o-transition: all 0.3s ease-out;
transition: all 0.3s ease-out;
}
.et_pb_widget_area .menu .menu-item a {
-webkit-transition: all .3s ease-out;
-moz-transition: all 0.3s ease-out;
-ms-transition: all 0.3s ease-out;
-o-transition: all 0.3s ease-out;
transition: all 0.3s ease-out;
}
Código css y tutorial referido de https://www.markhendriksen.com






0 comentarios