Añadir un botón llamada CTA a la acción en Divi Theme. Tutoriales Divi
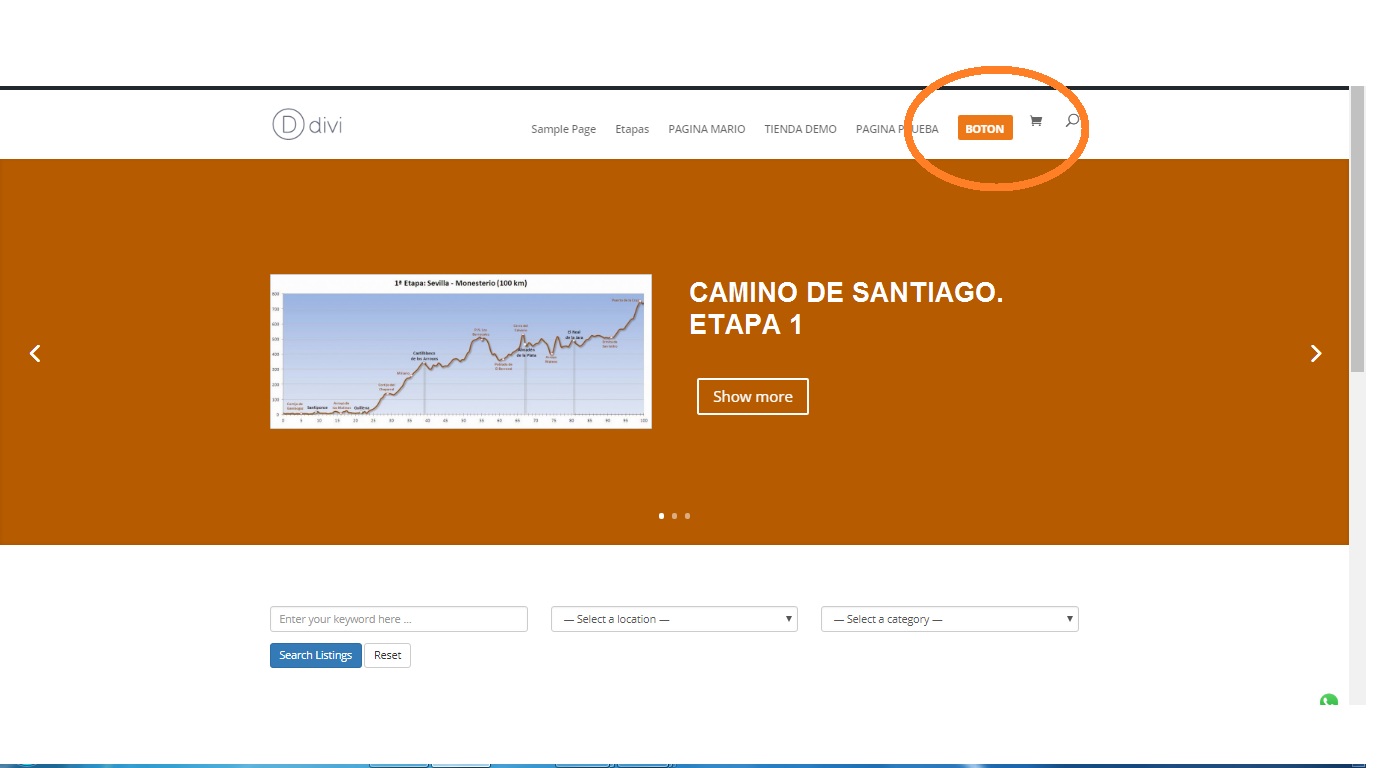
¿Cómo añadir un boton CTA en Menu Divi.? Habremos visto en muchas web esta opción. Transforma un elemento del menú Divi en un botón CTA (Llamada a la acción).
Todos sabemos lo importante que es una llamada a la acción en la página de inicio del sitio web. Hay muchos artículos que explican por qué. De hecho, hay muchos debates sobre dónde debería estar, qué color funciona mejor, a dónde debería conducir y demás.
Un lugar popular para poner un botón de llamada a la acción es en el menú principal y ¿por qué no en cada página? Siempre es accesible y es un valor muy valioso para la web.
En este tutorial vamos a ver los pasos necesarios para convertir uno de los elementos del menú de Divi en un botón Llamada a la acción muy visible, como el de la imagen mostrada arriba.
Debajo del video tutorial encontrarás paso a paso en texto y el código css.
Empecemos.
Lo primero que debes hacer es crear un menú personalizado.
1. Vaya a Apariencia> Menú
2.Selecciona las páginas que deseas en el menú y seleccione Agregar al menú.
3.Ajusta la configuración del menú para que esté configurado como el menú principal.
4.Ajusta las opciones de pantalla para incluir clases de CSS en sus elementos de menú.
5.Añade al Menu una pestaña de la categoría personalizable. Asigna una clase al elemento de menú que deseas convertir en un botón de CTA. En este caso se ha puesto una clase llamada get-started . Enlaza y personaliza con el sitio donde quieras dirigir el botón CTA.
Guarda menu.
La magia de CSS
Ahora comencemos la maravilla del CSS.
Si está trabajando con un child theme, puede ir a Apariencia> Editor y abrir su hoja de estilo. También puedes ir a Apariencia> Opciones de Divi Theme> Personalizar> CSS personalizado (que se encuentra en la parte inferior del Panel)
Agrega este CSS
/*————————————————*/
/*—————–[CTA Menu Item]—————-*/
/*————————————————*/
/* style the get started cta button */
.get-started {border-radius: 0px;}
.get-started a {color: #fff!important;}
li.get-started {
background-color:#ed7818;
font-weight: 700;
text-transform: uppercase;
text-align: center;
padding: 12px 13px 10px 10px!important;
border-radius: 3px;
-moz-transition: all 0.5s;
-webkit-transition: all 0.5s;
transition: all 0.5s;}
li.get-started:hover {background-color:#c96310;}
/* fixed header button text color */
.et-fixed-header #top-menu .get-started a {
color: #fff!important;}
.get-started li.current-menu-ancestor > a, .get-started li.current-menu-item > a {
color: #fff !important;}
@media only screen and (min-width : 981px) {
li.get-started {height: 33px;}}
MODIFICACIÓN OPCIONAL
El código anterior funciona mejor si el botón CTA no utiliza un menú desplegable. Si el botón CTA tiene un menú desplegable, hay que agregar un poco más de CSS que eliminará los resaltados de CTA en el menú móvil.
/* AÑADIR SOLO SI EL BOTON CTA TIENE UN MENU DESPLEGABLE */
Ahora probablemente tendras que ajustar los colores para que coincidan con el color de fuente personalizada y colores de fondo. Solamente deberás reemplazar los códigos hexadecimales de 6 dígitos de los colores que deseas usar y reemplazarlos en el código correspondiente de consecuencia.
Cualquier consulta envíanos tus dudas.








Buen enlace, nos haremos con el ebook para aprender un poco más. Gracias
Ángel os lo habéis currado mucho mucho.
Y además explicado de manera fácil y sencilla para que nadie se salte ningún paso
Muy buen trabajo
Gracias Miguel por tus comentarios. Estas cosas siempre dan ánimos.