Curso wordpress Divi Submenus
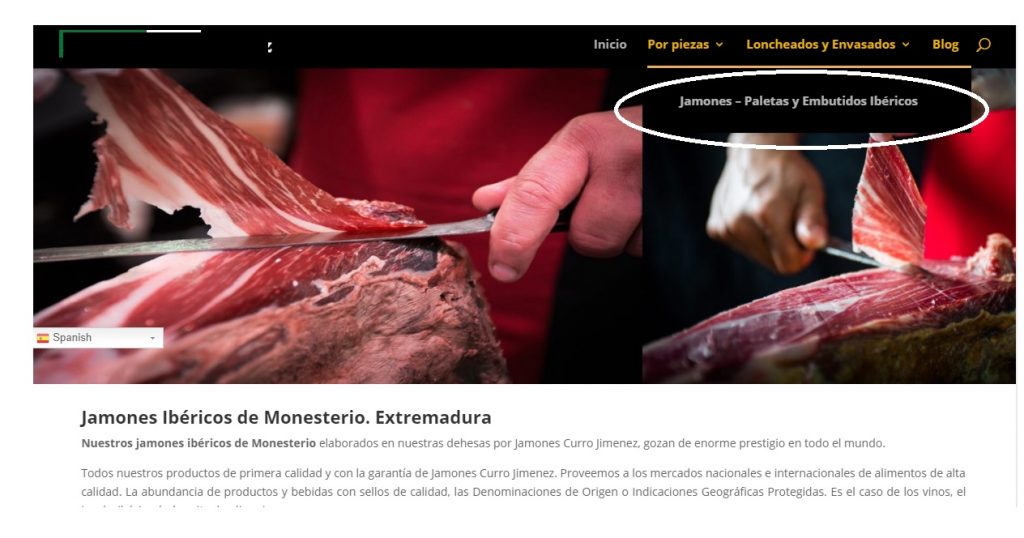
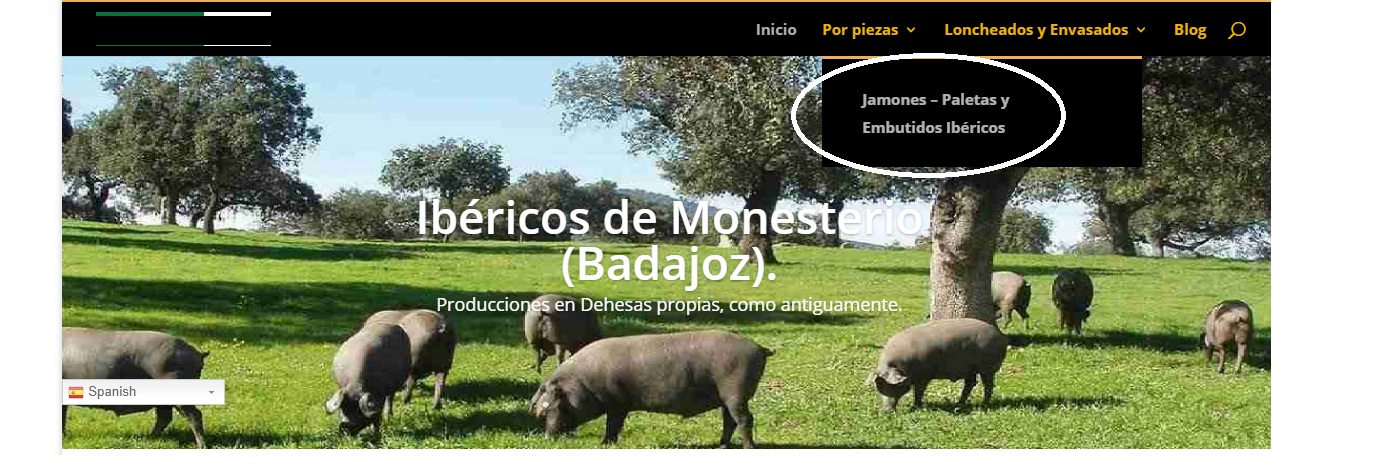
En este pequeño post de curso wordpress Div Submenus, vamos a ver como agrandar un poquito la sección o fondo del menú desplegable. Imagino que os habrá pasado a veces que hay que poner un nombre un poco largo y ello lleva a que el submenú hace 2 renglones. Puede quedar algo feo y queremos que únicamente sea de un renglón un poco más ancho ajustando la longitud con la de sus títulos.

El submenú de Divi viene por defecto con un ancho de 200 px y para hacerlo mayor lo puedes hacer de una forma muy sencilla. Como siempre el tema Divi de Elegantthemes se prioriza por indicar que no hace falta saber de código. Pues bien siguiendo este pequeña indicación se consigue:
En la pestaña de Apariencia de tu escritorio wordpress, y dentro de personalizar, añade este pequeño código:
#top-menu li li a {
width: 350px;
}
.nav li ul {
width: 400px;
}
donde el top-menu es el ancho del texto de tu submenu (cambia 350 px) por el tamaño deseado.
y donde nav li ul es el ancho del fondo del submenu (modifica los 400 px) al que desees ajustar.

Y el resultado es el que ves aquí arriba, si deseas aprender más cosas, con nuestros curso wordpress Divi y tutoriales de Divi podrás hacerlo. Consulta también nuestro blog de noticias para aprender otros pequeños trucos Divi.


Personalmente me soluciona una situación que me pedían. Gracias
Hola, directo al grano, gracias!