Divi Alinear Botones.
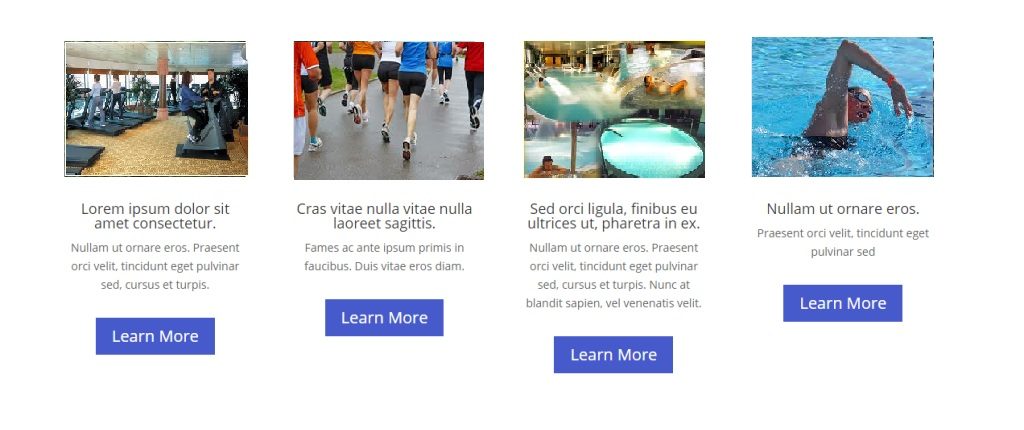
Muchas veces nos pasa que añadimos x nº de columnas con texto, anuncios o cualquier otra cosa y debajo ponemos un botón con un enlace para cada una de ellas. Si el texto es mayor o menor el botón se nos va más para abajo como en la imagen:

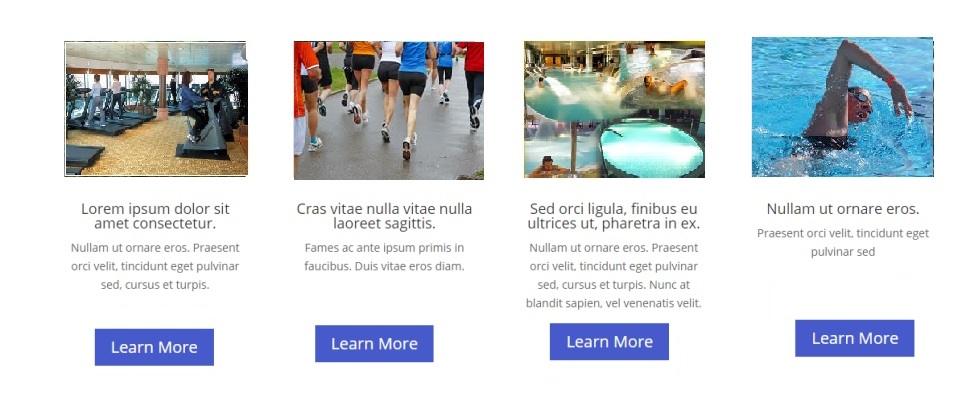
Con este pequeño tutorial de wordpress con Divi vamos a ver como alinear esos botones para que haga un diseño más profesional sin tener que añadir o quitar texto. Quedando como la imagén de abajo:

Añadir una fila y clase CSS
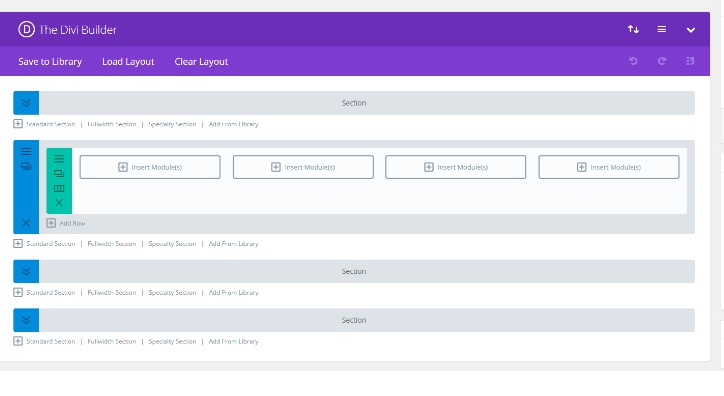
1. Crear 1 sección de varias columnas
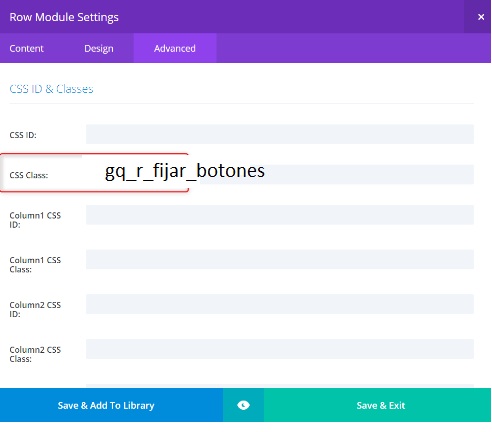
2. Abrir la fila y en opciones avanzadas añadir clase CSS : gq_r_fijar_botones
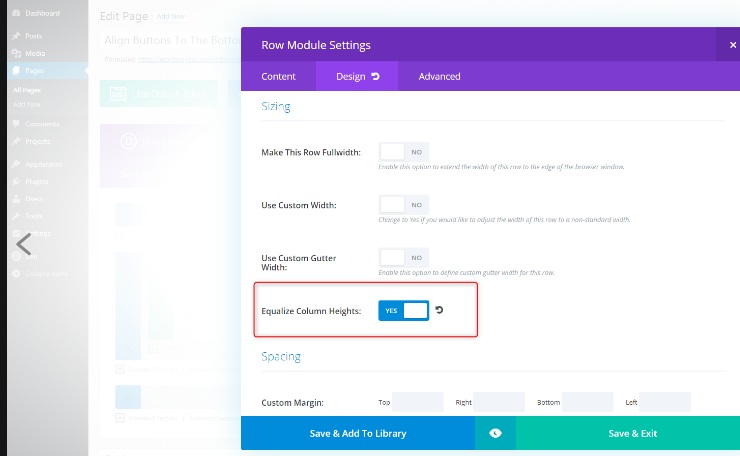
3. Ir a Diseño de la fila y habilitar ” Igualar altura de columnas”
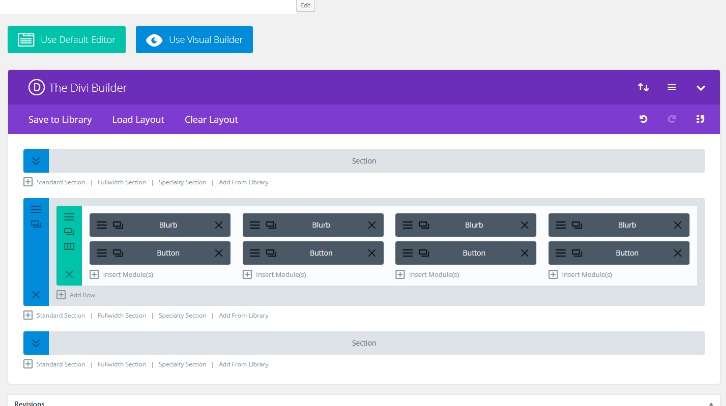
4. Ve a la página y añade módulos de texto, imagen, anuncios,…etc y el módulo de boton debajo de cada uno.
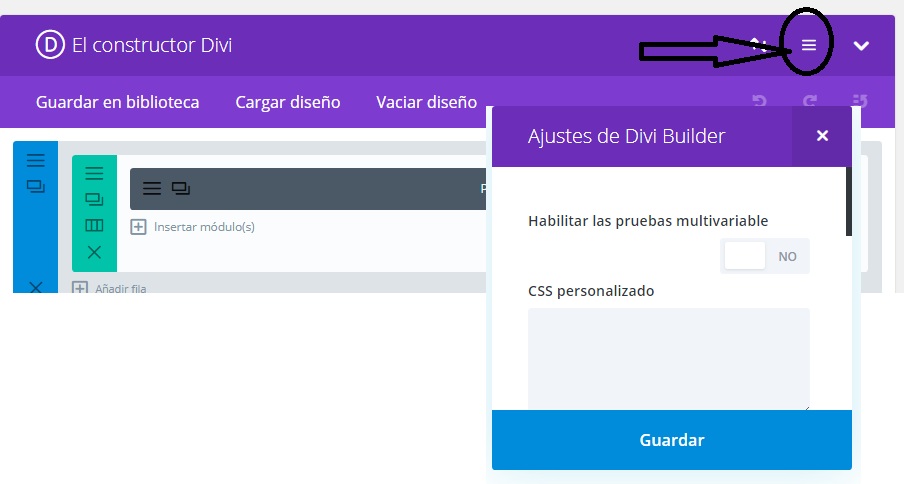
5. Guarda la Página, ya sólo tendrás que añadir en la zona de CSS el código de aquí abajo:
/*————————————————*/
/*———[ALINEAR BOTONES]———–*/
/*————————————————*/
/* Alinear botones al pie */
.gq_r_fijar_botones .et_pb_column {
padding-bottom:30px;}
.gq_r_fijar_botones .et_pb_button_module_wrapper {
position: absolute;
bottom: 0;
left: 0;
right: 0;
margin: auto;}
Si te ha gustado, contribuye y compártelo con tus amigos en las redes o grupos.







0 comentarios