Divi Marco en imagen.
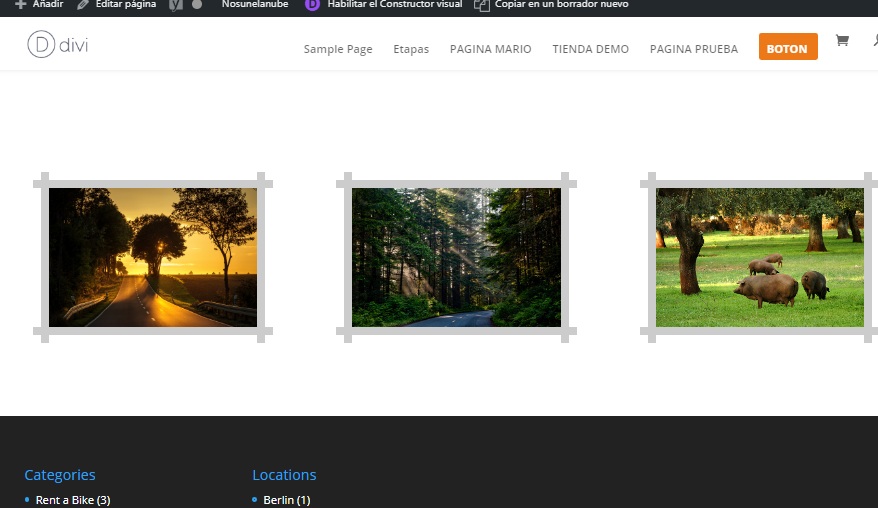
Poner en Divi marco en imágen, pequeños trucos Divi. Vamos a ver como de una forma muy fácil se puede poner un marco alrededor de una imagen en el módulo de Divi para que pueda estar un poco más vistoso.
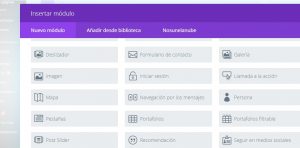
Añadir un módulo de Imagen

Después de añadir la imagen poner en opciones avanzadas la clase CSS: nube_m-extended_borders

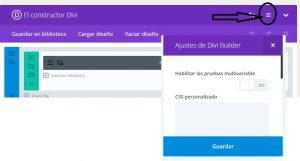
Por último y en la parte superior de ajustes pegar el código CSS

/*————————————————*/
/*————[ NB EXTENDED BORDERS ]————-*/
/*————————————————*/
.nb_m_image_extended_borders .et_pb_image_wrap {
padding: 30px!important;}
.nb_m_image_extended_borders .et_pb_image_wrap:before {
top: 20px;
bottom: 20px;
right: 10px;
left: 10px;
border-top: 10px solid #ccc;
border-bottom: 10px solid #ccc;
position: absolute;
content: ”;
-webkit-transition: all 0.3s ease-in-out;
-moz-transition: all 0.3s ease-in-out;
-ms-transition: all 0.3s ease-in-out;
-o-transition: all 0.3s ease-in-out;
transition: all 0.3s ease-in-out;}
.nb_m_image_extended_borders .et_pb_image_wrap:after {
right: 20px;
left: 20px;
top: 10px;
bottom: 10px;
border-right: 10px solid #ccc;
border-left: 10px solid #ccc;
position: absolute;
content: ”;
-webkit-transition: all 0.3s ease-in-out;
-moz-transition: all 0.3s ease-in-out;
-ms-transition: all 0.3s ease-in-out;
-o-transition: all 0.3s ease-in-out;
transition: all 0.3s ease-in-out;}
.nb_m_image_extended_borders:hover .et_pb_image_wrap:before {
right: 0px;
left: 0px;}
.nb_m_image_extended_borders:hover .et_pb_image_wrap:after {
top: 0px;
bottom: 0px;}
Si se desea modificar o personalizar el ancho (grosor) del borde, la altura, efecto hover al pasar por encima, en diferentes colores tenéis el sitio donde hay que modificar.
Este fragmento es el relleno total alrededor de la imagen. Se extenderá más allá de los bordes y nos permitirá cruzarlos en los bordes. Color Azul
Este fragmento de código asigna el margen desde la parte superior, inferior, izquierda y derecha, haciendo que los bordes se crucen. Color Verde
Estos fragmentos controlan hasta qué punto los bordes se extenderán más allá de las demás. Cuanto mayor sea el número, menos se extienden. Color Marrón
Este fragmento es el grosor del borde y el color. Color Rojo


0 comentarios