1.- Preparar imágenes de logos para tema Divi WordPress
Antes de comenzar a crear nuestra sección de logos en Divi, debemos preparar las imágenes de los logos que queremos mostrar. Se recomienda usar imágenes del mismo tamaño para todos los logotipos para que se ajusten correctamente y se vean proporcionales. Para este tutorial he preparado 6 logotipos repetidos de 400 px de ancho y 150 px de alto. Todas las imágenes se guardan como un archivo png o puedes guardar las imágenes como jpgs, depende de ti.
También puedes acudir a alguna empresa de creación de logotipos si no tienes experiencia en el diseño, seguro que pueden serte de gran utilidad.
* Recuerda optimizar el tamaño de las imágenes. Yo personalmente utilizo Wp Rocket, aunque hay otros muchos que te pueden servir, como Autoptimize o tinyPNG. Con todo esto ayudaremos a aumentar la velocidad del sitio web y ahorrar espacio en el servidor.
2.- Añadir secciones, columnas y módulos en Divi Theme.
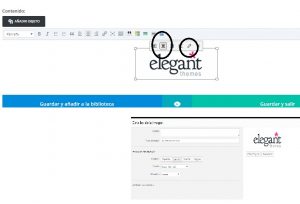
Para cada módulo de texto añadimos nuestra imagen alineada al centro. Al hacer clic en el icono del lápiz (Editar) podemos acceder a la configuración avanzada de la imagen. Aquí, por ejemplo, podemos cambiar el tamaño de la imagen o aplicar una clase personalizada si es necesario.
3. Aplicar la clase CSS a las filas de Divi Theme
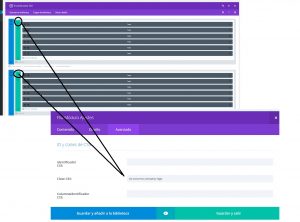
En este paso necesitamos aplicar clase a las filas. Abra la Configuración del módulo de fila y después de haber agregado el logotipo de la empresa, y en función de cuantas columnas de imágenes desee (por ejemplo para el caso de seis columnas) añadir al campo Clase CSS ubicado en la pestaña Avanzado: six-columns company-logo
- Recordar poner la clase CSS en ambas secciones ya que si no la que no tenga puesta clase se verá en vertical
Si deseas mostrar un número diferente de logotipos por fila, por ejemplo 5 o 7, entonces puedes usar una clase diferente en lugar de seis columnas, por ejemplo, cinco columnas, será : five-columns company-logo
También tendrá que agregar más módulos de texto para mostrar más logotipos en una fila, por lo que si desea 7 logotipos seguidos, necesitará 7 módulos de texto.
Clases soportadas:
ten-columns
nine-columns
eight-columns
seven-columns
six-columns
five-columns
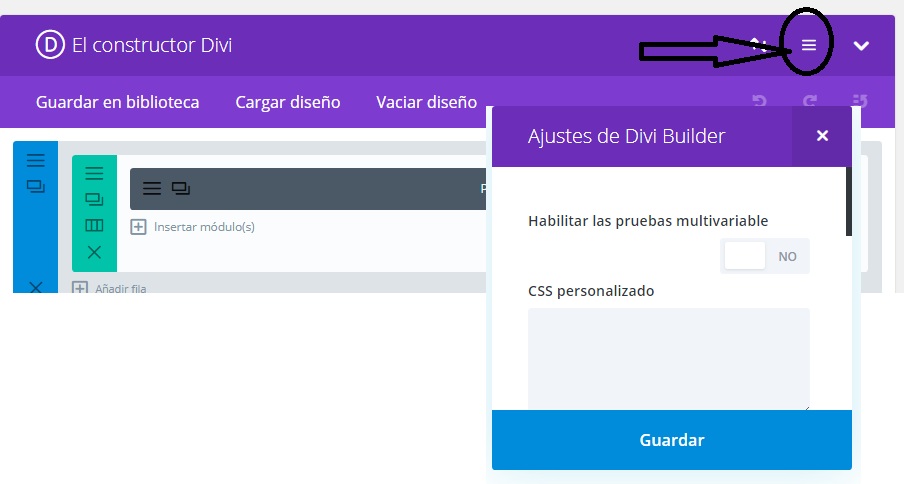
4.- Añadir en Ajustes el código CSS que viene más abajo
Por último y en la zona de ajustes deberás añadir el código CSS
/* COLUMNS */
.ten-columns .et_pb_module {width: 10%; float: left;}
.nine-columns .et_pb_module {width: 11.11%; float: left;}
.eight-columns .et_pb_module {width: 12.5%; float: left;}
.seven-columns .et_pb_module {width: 14.28%; float: left;}
.six-columns .et_pb_module {width: 16.66%; float: left;}
.five-columns .et_pb_module {width: 20%; float: left;}
@media only screen and (max-width: 970px) {
/* For tablets: */
.ten-columns .et_pb_module, .nine-columns .et_pb_module, .eight-columns .et_pb_module, .seven-columns .et_pb_module, .six-columns .et_pb_module, .five-columns .et_pb_module {
width: 33%;
}
}
@media only screen and (max-width: 760px) {
/* For mobile phones: */
.ten-columns .et_pb_module, .nine-columns .et_pb_module, .eight-columns .et_pb_module, .seven-columns .et_pb_module, .six-columns .et_pb_module, .five-columns .et_pb_module {
width: 50%;
}
}
@media only screen and (max-width: 600px) {
/* For mobile phones: */
.ten-columns .et_pb_module, .nine-columns .et_pb_module, .eight-columns .et_pb_module, .seven-columns .et_pb_module, .six-columns .et_pb_module, .five-columns .et_pb_module {
width: 100%;
}
}
/* END */
/* LOGOS */
.company-logo img {
-webkit-filter: grayscale(100%); /* Safari 6.0 – 9.0 */
filter: grayscale(100%);
transform:scale(0.95);
opacity: 0.25;
-webkit-transition: all .4s ease;
-moz-transition: all .4s ease;
-ms-transition: all .4s ease;
-o-transition: all .4s ease;
transition: all .4s ease;
}
.company-logo img:hover {
opacity:1;
transform:scale(1);
-webkit-filter: grayscale(0%); /* Safari 6.0 – 9.0 */
filter: grayscale(0%);
-webkit-transition: all .4s ease;
-moz-transition: all .4s ease;
-ms-transition: all .4s ease;
-o-transition: all .4s ease;
transition: all .4s ease;
}
/* END */
Puedes ver otros tutoriales similares de imágenes y logos para Divi theme en nuestra web.
Como hacer un marco de imagen.ó crear una imágen encima del menu de Divi. También si quieres avanzar con tu proyecto Divi, recuerda que tenemos cursos y tutoriales personalizados para aclarar tus posibles dudas.





0 comentarios