Cómo Personalizar Menu en Tema Divi.
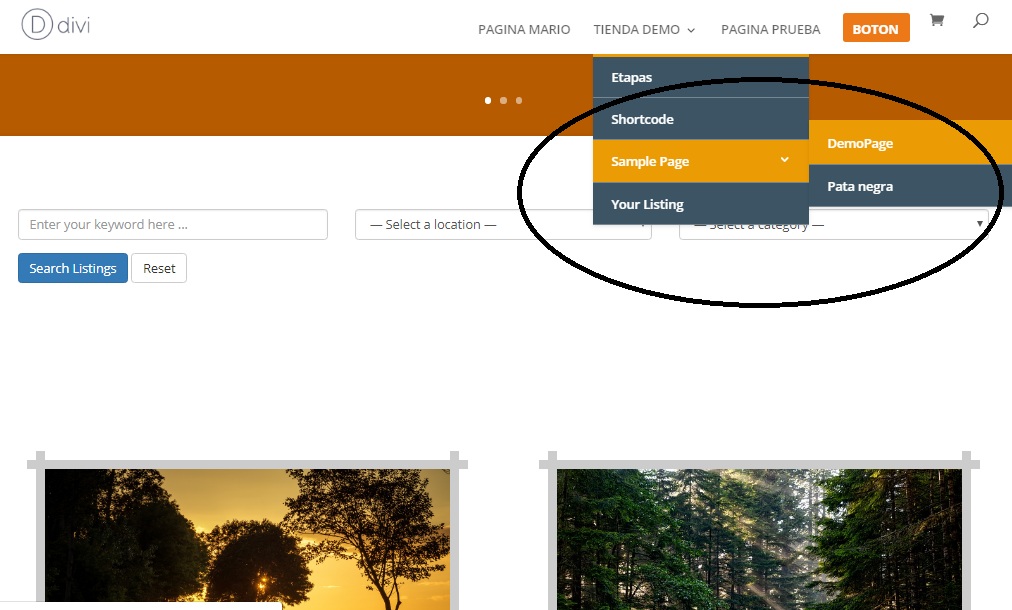
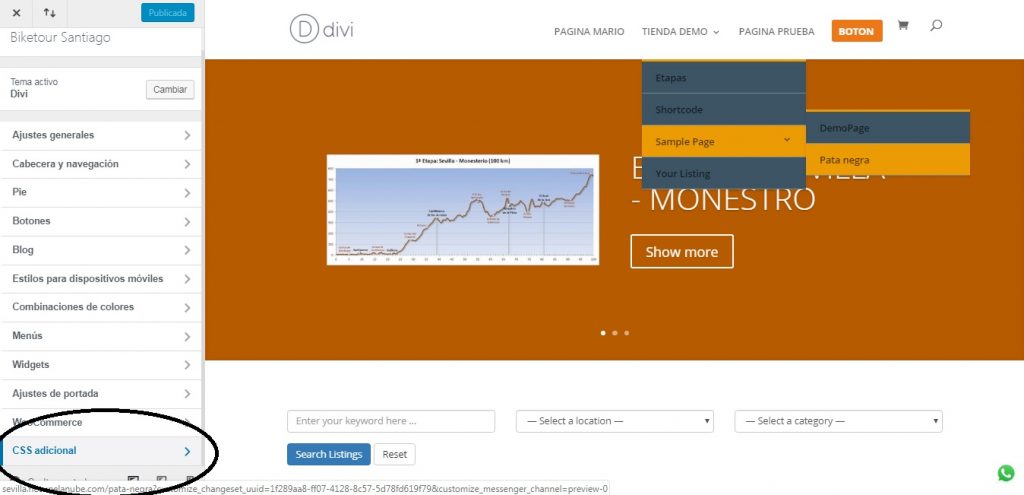
Para personalizar el menu en tema Divi de Eleganttheme usaremos estilos CSS para el menu desplegable. Primero es necesario crear el menu desplegable y posteriormente añadiremos el código CSS en las opciones del Tema que puedes encontrar en Apariencia/personlaizar/ Opciones CSS. Este código lo puedes personalizar con los colores del desplegable, hover y letras que desees.
Algunas veces es necesario que el ancho del menú desplegable sea un poco más ancho ya que si no, el nombre de la pestaña del menu se nos va a una segunda línea. Entonces tendrás que añadir el 2º código CSS que te permite personalizar los anchos.
Recuerda que es importante trabajar con un tema hijo por lo que te recomendamos agregarlo con el plugin Child Theme si todavía no lo tienes hecho.
/* ##### MENU DESPLEGABLE ESTILOS ##### */
#top-menu .sub-menu {
background-color: #3c5464; /* Color de fondo Menú desplegable*/
border-top: 3px solid #EB9B04; /* Color de borde desplegable superior */
}
#top-menu .sub-menu li a {
font-size: 14px; /* Tamaño de fuente menu desplegable */
width: 100%;
color: #fff;
border-bottom: 1px solid #768792; /* Color de elemento de menú de borde inferior */
}
.sub-menu li:hover {
background-color: #EB9B04; /* Color del Elemento de menú de desplazamiento */
}
.sub-menu .current_page_item {
background-color: #EB9B04; /* Color Menú del menú desplegable */
}
#top-menu .sub-menu li {
padding-left: 0px;
padding-right: 0px;
width: 100%;
}
#top-menu li li a {
padding-top: 10px;
padding-bottom: 8px;
}
#top-menu .sub-menu {
padding-top: 0px;
padding-bottom: 0px;
}
.nav ul li a:hover {
opacity: 1;
background-color: rgba(0,0,0,0);
}
Si quieres personalizar el ancho del menu desplegable, puedes utilizar este 2º código.
Modificando los datos en cada lugar específico podrás cambiar el ancho del menu desplegable.
/* ##### TAMAÑO MENU DESPLEGABLE ##### */
.nav li ul {
width: 380px !important; /* Ancho del menú desplegable */
}
.nav li li ul {
left: 380px !important; /* Usa el mismo tamaño que el anterior */
}
#top-menu li li a {
width: 240px; /* Haz DE este TAMAÑO 40 menos que el ancho del menú desplegable */
}
Si lo que quieres es que los textos del menu se muestren como botones.

Añade este pequeño código y personaliza los colores.
/* ##### HACER LOS TEXTOS COMO BOTONES ##### */
.et_header_style_left #et-top-navigation nav > ul > li > a,
.et_header_style_left .et-fixed-header #et-top-navigation nav > ul > li > a {
padding-bottom: 15px;
}
#top-menu li {
padding-right: 5px;
}
#et-top-navigation {
padding: 20px 0 !important;
}
#top-menu li a {
background: #C1B2AB; /*** CAMBIA EL COLOR DE FONDO ***/
padding: 15px 20px;
border-radius: 3px;
}
#top-menu li a:hover,
#top-menu li li a:hover {
color: #fff !important;
}
#top-menu li a:hover {
background: #EB9B04 !important; /*** CAMBIA EL COLOR DE FONDO EN HOVER BOTON ***/
}
#top-menu li.current-menu-item > a {
background: #1F3652; /*** CAMBIA EL COLOR DE FONDO DEL ENLACE ACTIVO BOTON ***/
}
#top-menu .menu-item-has-children > a:first-child:after {
content: none;
}
Aprende con nosotros trucos de Divi para wordpress y sigue nuestros tutoriales de la trucos de Divi para wordpress



Mi duda es respecto a la orientación del menu desplegable, como veo que tambien te ocurre en tu web, si el desplegable es mayor que la distancia hasta el final de la pagina, hay parte que se pierde, mi duda es ¿no se puede reorientar hacia la izquierda el menu que no tenga suficiente espacio? recuerdo que en joomla era muy sencillo resolver esto, Gracias
Muchas gracias, es el único tutorial de los que he visto que funciona.
Gracias, funciona perfectamente.
Gracias Miguel, me alegra que haya podido ser de utilidad. Un saludo
Hola!! interesante post!! ¿y como se puede hacer que el texto del submenú quede en una sola línea? a mi se me agranda el menú pero no se me pone el texto en una línea.
Gracias!
Hola, probablemente lo que buscas y necesitas sea un mega menu. Mira esto y espero te sea de ayuda https://nosunelanube.com/mega-menu-divi-theme/