¿Qué son los hooks de WooCommerce?
Los hooks de WooCommerce son funciones que le permiten insertar, modificar o cambiar datos y funciones en ubicaciones específicas de su tienda. Con los ganchos o hooks de WooCommerce, puede modificar fácilmente el aspecto de su tienda y agregar nuevas funciones utilizando un código personalizado.
Por contexto, los ganchos son como enchufes en WooCommerce, donde puede conectar su propio código personalizado. En lugar de escribir código personalizado desde cero, WooCommerce proporciona una larga lista de hooks que puede copiar para crear apariencias y funcionalidades personalizadas. Puede agregar colores y páginas personalizadas de pago y carrito a su tienda WooCommerce. No solo eso, sino que también puedes eliminar o modificar funciones que no te gusten.
Supongamos que desea realizar un cambio específico en el carrito de compras que notifica a los posibles clientes que aún no han seleccionado ningún artículo. Todo lo que necesita hacer es agregar este código personalizado:woocommerce_cart_is_empty
En esta publicación, analizaré algunos de los diferentes métodos que puede usar para personalizar las plantillas de WooCommerce. También mostraré ejemplos de cómo puedes crear tus propias funciones PHP personalizadas para trabajar con los hooks ‘ganchos’ de WooCommerce.
Plugin Code Snippet
Al instalar y activar el plugin de WooCommerce, este viene con una serie de plantillas, que incluyen: un archivo de la tienda, un producto único, una caja, un carrito y las páginas del área de mi cuenta.
Estas plantillas predeterminadas se ven bastante bien, pero es inevitable que se quieran cambiar algunos de los diseños o agregar alguna funcionalidad adicional. Si eres nuevo en WooCommerce, verás que personalizar estas plantillas no es tan sencillo como actualizar los archivos de plantilla normales de WordPress.
El uso de hooks requiere añadir código al archivo functions.php, pero no te alarmes. Este plugin code snippet te será de gran utilidad y evitará la necesidad de tocar cualquier archivo de tu instalación.
Debajo tienes un pequeño video explicativo de cómo funciona y un ejemplo concreto. Espero te sea de utilidad. Si deseas conocer más sobre woocommerce, accede a nuestro curso gratuito.
Uso de CSS
Muchas veces necesitarás agregar o anular código CSS predeterminado cuando trabajes en un proyecto de WooCommerce para que las plantillas se ajusten a tu marca o la de tus clientes.
A veces, este enfoque puede ser todo lo que necesita para personalizar las plantillas de WooCommerce, pero cuando se trata de agregar texto o cambiar la funcionalidad, necesitarás otras opciones.
Usar Hooks para woocommerce o ganchos
Es posible que ya estés familiarizado con el uso de hooks en WordPress. Hay dos tipos de hooks: acciones y filtros, que son funciones específicas creadas por WordPress o el desarrollador para permitir agregar contenido / funcionalidad personalizados o personalizar lo que ya está allí.
La mejor manera de explicar cómo funcionan los hooks en la práctica es mostrar algunos ejemplos de situaciones del mundo real en las que serían útiles.
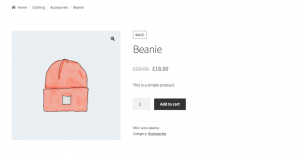
1.- Personalizar el producto woocommerce poniendo un pequeño texto o mensaje en la ficha del mismo.
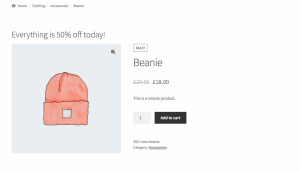
Con este hook, agregaremos un mensaje sobre la imagen principal en la plantilla single-product.php.
// Add our custom function
function my_function_before_single_product() {
echo ‘
Everything is 50% off today!
‘;
}
// Add the action
add_action( ‘woocommerce_before_single_product’, ‘my_function_before_single_product’, 11 );


2.- Personalizar producto woocommerce ejemplo 2
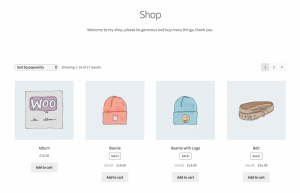
Con este hook, agregaremos una descripción de la tienda debajo del título ‘Tienda’.
// Add our custom function
function my_function_custom_archive_description() {
$new_description = ‘
Welcome to my shop, please be generous and buy many things, thank you.
‘;
return $new_description;
}
// Add the action
add_action(‘woocommerce_archive_description’, ‘my_function_custom_archive_description’);


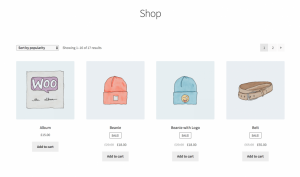
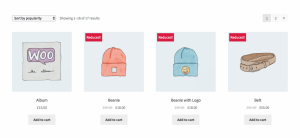
3.- Personalizar WooCommerce. Cambiar Oferta en imagen del producto.
// Add our custom function
function change_on_sale_badge() {
$sale_badge = ‘Reduced!‘;
return $sale_badge;
}
// Add the filter
add_filter(‘woocommerce_sale_flash’, ‘change_on_sale_badge’);


4.- Redirigir al usuario a la Home después del login/logout
// redirects for login / logout
/*—————————————————————————-*/
add_filter(‘woocommerce_login_redirect’, ‘login_redirect’);
function login_redirect($redirect_to) {
return home_url();
}
add_action(‘wp_logout’,’logout_redirect’);
function logout_redirect(){
wp_redirect( home_url() );
exit;
}
Recursos útiles
Introducción a los Hooks de Woocommerce: https://docs.woocommerce.com/document/introduction-to-hooks-actions-and-filters/
La web de hooks oficial es una gran guía para que puedas comenzar y experimentar con acciones y filtros: https://docs.woocommerce.com/wc-apidocs/hook-docs.html
Te puede interesar sobre diseño web en Mairena del Aljarafe y posicionamiento SEO
¿Quieres aprender diseño web en Mairena del Aljarafe?. Nosunelanube ofrecemos cursos WordPress presenciales para emprendedores y Pymes.


0 comentarios