Botones en el menu de Divi.
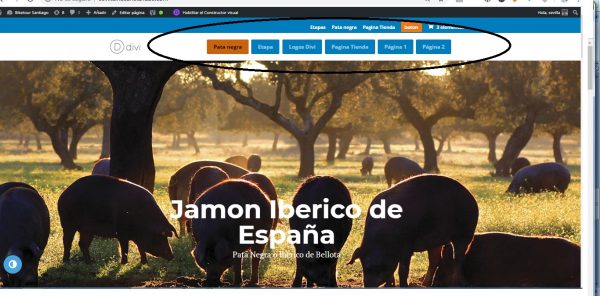
Como poner botones en el menu de Divi para que los titulos se vean de una forma más singular. En los diferentes cursos de Divi hemos ido viendo como personalizar módulos y secciones. Muchas veces queremos personalizar el menu de divi theme. Con este pequeño código verás como es de sencillo hacer que los títulos de tu menú en Divi se vean como botones.

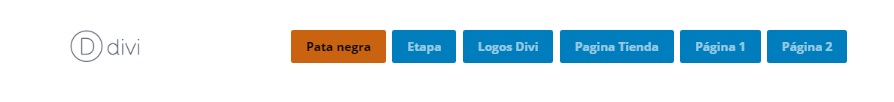
Puedes modificar el color del botón en el enlace activo o al pasar el ratón por encima. También puedes hacer más o menos redondo el radio de los botones para que se ajuste al diseño que más te guste.
.et_header_style_left #et-top-navigation nav > ul > li > a,
.et_header_style_left .et-fixed-header #et-top-navigation nav > ul > li > a {
padding-bottom: 15px;
}
#top-menu li {
padding-right: 5px;
}
#et-top-navigation {
padding: 20px 0 !important;
}
#top-menu li a {
background: #007DBC; /***CODIGO PARA CAMBIAR EL COLOR DE FONDO ***/
padding: 15px 20px;
border-radius: 3px;
}
#top-menu li a:hover,
#top-menu li li a:hover {
color: #fff !important;
}
#top-menu li a:hover {
background: #559CAD !important; /*** CODIGO PARA CAMBIAR EL COLOR DE FONDO EN HOVER ***/
}
#top-menu li.current-menu-item > a {
background: #C96310; /*** CODIGO PARA CAMBIAR EL COLOR DE FONDO DEL ENLACE ACTIVO ***/
}
#top-menu .menu-item-has-children > a:first-child:after {
content: none;
}
Otra opción a personalizar el menu de Divi
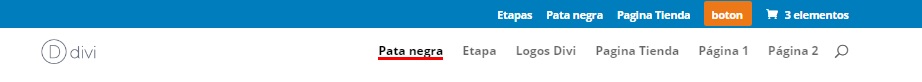
Si lo que prefieres es que se vea en vez de botones en el menu de Divi, una línea debajo del título del menú, entonces el código CSS que debes añadir en la sección de Apariencia / Personalizar / Añadir código CSS es el siguiente:

Si lo que quieres es una sóla línea en vez de botones, el código a añadir es:
#top-menu .current-menu-item a::before,
#top-menu .current_page_item a::before {
content: “”;
position: absolute;
z-index: 2;
left: 0;
right: 0;
}
#top-menu li a:before {
content: “”;
position: absolute;
z-index: -2;
left: 0;
right: 100%;
bottom: 50%;
background: #FF0000; /***CAMBIAR EL COLOR DE LA LINEA INFERIOR ***/
height: 4px; /*** CAMBIAR EL GROSOR DE LA LINEA INFERIOR ***/
-webkit-transition-property: right;
transition-property: right;
-webkit-transition-duration: 0.3s;
transition-duration: 0.3s;
-webkit-transition-timing-function: ease-out;
transition-timing-function: ease-out;
}
#top-menu li a:hover {
opacity: 1 !important;
}
#top-menu li a:hover:before {
right: 0;
}
#top-menu li li a:before {
bottom: 10%;
}


¿Cómo se le puede poner a los botones que solo haya una distancia de 5 px por arriba y por abajo de las letras del Menú?
Hola Román, lo puedes hacer con código CSS. Si no sabes de código, te recomendaría este plugin. Miralo ya que creo te puede ser de mucha ayuda. https://yellowpencil.waspthemes.com/
Buenas! Muy bueno el codigo lo estoy usando ahora mismo! Una consulta: como peudo agregarle un border para el hover? Basicamente lo que queiro es que en el hover quede un border de otro color..Gracias!
Hola Nico, como digo en otro comentario y si no sabes de css, te recomiendo el plugin yellowpencil te puede ser de gran ayuda. Yo tengo algún video explicativo sobre el plugin. Te lo busco y envio