Shortocodes Codigos cortos de Woocommerce
¿Cuáles son los Shortcodes Codigos cortos de woocommerce? . Woocommerce es el plugin por excelencia si quieres crear tu tienda online o ecommerce con wordpress. En nuestros cursos y tutoriales aprenderás infinidad de herramientas y opciones que te permitirán personalizar tu tienda o web como desees.
Desde realizar un amplio sistema de reservas con recursos, atributos y variaciones de precios, colores, tamaños, etc… hasta un programa de afiliados para que tus productos sean enlazados desde otras páginas web o webs amigas. Aprende con nuestros cursos presenciales o cursos online.
Al instalar y activar el plugin de WooCommerce, se crean varias páginas en tu escritorio de wordpress. Aunque las borres sin darte cuenta, siempre podrás volver a crearlas de una forma sencilla sin que afecte a tus últimas actualizaciones. También por medio de códigos cortos (shortcodes) podrás visualizar y personalizar las páginas como mejor se ajusten a tu web o imagen de negocio.
Shortcodes codigos cortos de woocommerce para tus páginas.
Puedes crear y que se visualicen los productos, carritos con estos códigos:
- [woocommerce_cart] – muestra la página del carrito
- [woocommerce_checkout] – muestra la página de pago
- [woocommerce_my_account]: muestra la página de la cuenta de usuario
- [woocommerce_order_tracking]: muestra el formulario de seguimiento de pedidos
En la mayoría de los casos, estos códigos cortos se agregan a las páginas automáticamente al instalar el plugin y no es necesario usarlos manualmente. Si utilizas los mismos en otros lugares visualizaras el aspecto del código corto allá donde lo hayas puesto.
Carrito.
Utilizado en la página del carrito, el código corto del carrito muestra el contenido y la interfaz del carrito.
- [woocommerce_cart]
Check out.
Utilizado en la página de pago, el código corto de pago muestra el proceso de pago.
- [woocommerce_checkout]
Mi cuenta.
Muestra la sección “Mi cuenta” donde el cliente puede ver los pedidos anteriores y actualizar su información. Puede especificar el número de órdenes para mostrar. De forma predeterminada, está establecido en 15 (use -1 para mostrar todos los pedidos).
- [woocommerce_my_account]
Order Tracking Form. Formulario de seguimiento de pedidos.
Permite a un usuario ver el estado de un pedido al ingresar sus detalles de pedido.
- [woocommerce_order_tracking]
Productos
El código corto del producto es uno de los códigos cortos más necesarios para personalizar las páginas web.
El código corto de [productos] le permite mostrar productos por ID de publicación, SKU, categorías, atributos, con soporte para paginación, clasificación aleatoria y etiquetas de productos, reemplazando la necesidad de códigos cortos de múltiplos como:
- [featured_products], [sale_products], [best_selling_products], [recent_products], [product_attribute], and [top_rated_products]
Si quieres ampliar tu personalización, añadiendo fragmentos, podrás mostrar atributos del producto personalizados con woocommerce.
* Si el producto no se muestra, asegúrese de que no esté configurado como Oculto en la Visibilidad del catálogo.
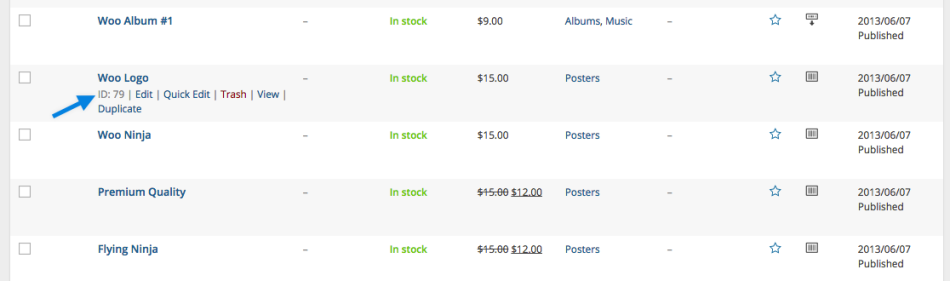
Para encontrar la ID del producto, vaya a la pantalla Productos, desplace el ratón sobre el producto y aparecerá la ID como se muestra a continuación.
WooCommerce-Product-ID
Opción 1. – Artículos de venta aleatoria. Código corto de WooCommerce – Productos de venta
Quiero mostrar cuatro productos al azar en la página de venta.
- [products limit="4" columns="4" orderby="popularity" class="quick-sale" on_sale="true"]
Este código explícito establece cuatro productos con cuatro columnas (que serán una fila), mostrando los artículos más populares en venta. También agrega una venta rápida de clase CSS, que puedo modificar en mi tema.
Opción 2.- Productos destacados. Código corto de WooCommerce – Productos destacados
Quiero mostrar mis productos destacados, dos por fila, con un máximo de cuatro elementos.
- [products limit="4" columns="2" visibility="featured"]
Este código abreviado dice que hasta cuatro productos se cargarán en dos columnas, y que deben aparecer. Aunque no se indica explícitamente, utiliza los valores predeterminados, como la clasificación por título (de la A a la Z).
Opción 3. – Productos más vendidos. Código corto de WooCommerce – Productos más vendidos
Quiero mostrar mis tres productos más vendidos en una fila.
- [products limit="3" columns="3" best_selling="true"]
Opción 4. – Nuevos productos. Códigos cortos de WooCommerce – Más nuevos
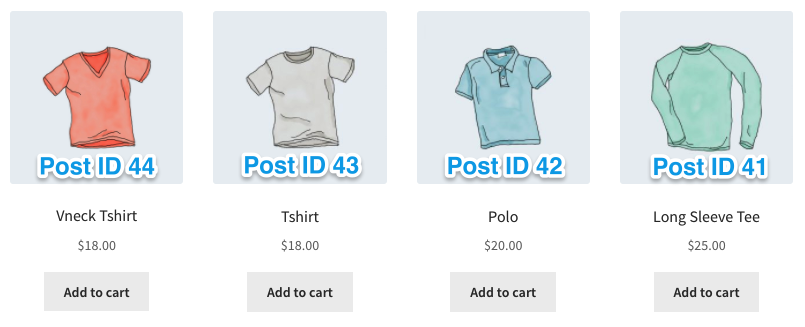
Quiero mostrar los productos más nuevos primero: cuatro productos en una fila. Para lograr esto, usaremos la ID de publicación (que se genera cuando se crea la página del producto), junto con el comando order y orderby. Como no puede ver la ID de publicación desde la interfaz, los números de ID se han superpuesto sobre las imágenes.
- [products limit="4" columns="4" orderby="id" order="DESC" visibility="visible"]
Opción 5 – Categorías específicas. Código corto de WooCommerce – Productos por categoría
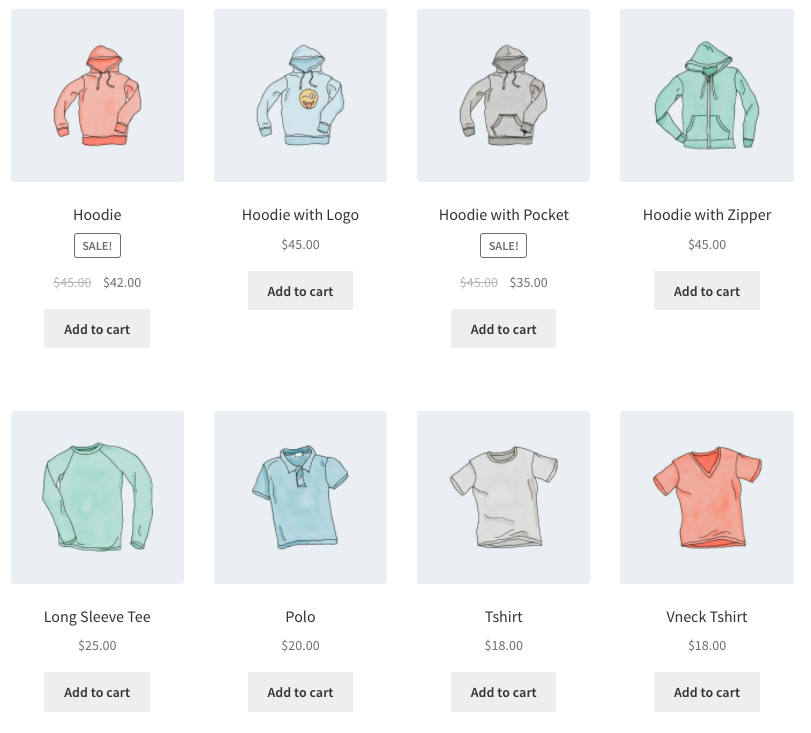
Soóo quiero mostrar categorías y subcategorías (sudaderas y camisas), pero no accesorios. Usaré dos filas de cuatro.
- [products limit="8" columns="4" category="hoodies, tshirts" cat_operator="AND"]
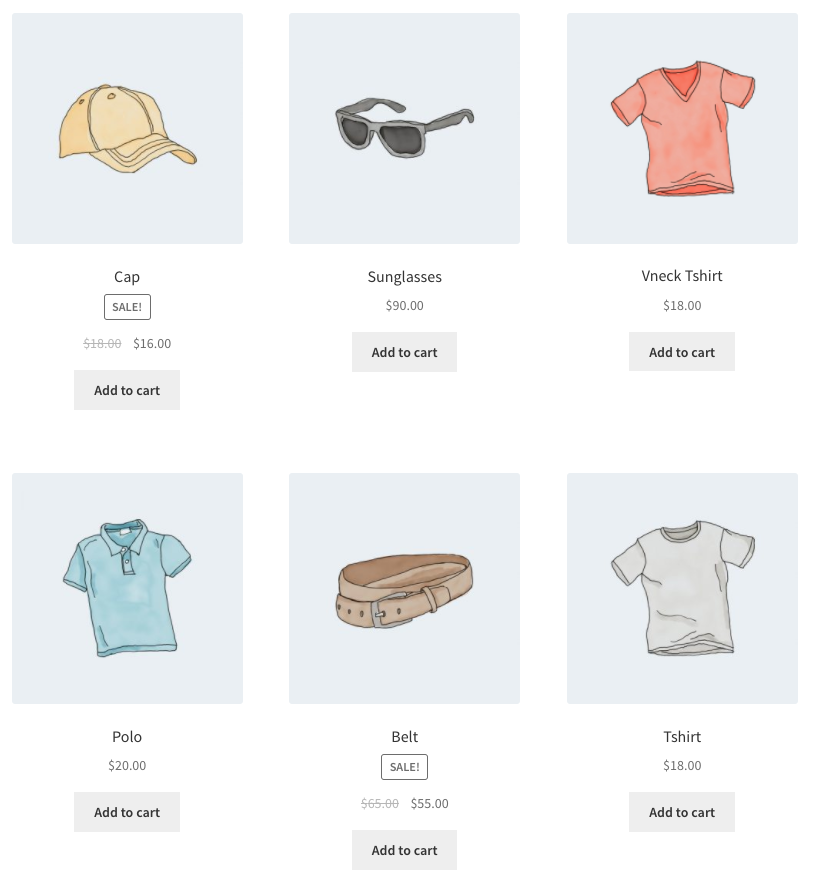
Alternativamente, solo quiero mostrar productos que no estén en esas categorías. Todo lo que necesito cambiar es el cat_operator a NOT IN.
- [products limit="8" columns="4" category="hoodies, tshirts" cat_operator="NOT IN"]
Ten en cuenta que aunque el límite se establece en 8, solo hay cuatro productos que se ajustan a ese criterio, por lo que se muestran cuatro productos.
Opción 6. – Visualización de atributos. Código corto de WooCommerce – Productos por atributo
Cada uno de los artículos de ropa tiene un atributo, ya sea “Primavera / Verano” o “Otoño / Invierno”, según la temporada apropiada, y algunos accesorios tienen ambos, ya que se pueden usar todo el año. En este ejemplo, quiero tres productos por fila, mostrando todos los elementos de “Primavera / Verano”. Ese atributo slug es temporada, y los atributos son cálidos y fríos. También quiero que se ordenen de los productos más nuevos a los más antiguos.
- [products columns="3" attribute="season" terms="warm" orderby="date"]
Alternativamente, si quisiera mostrar productos exclusivamente para clima frío, podría agregar NOT IN como mi nombre_operador de términos:
- [products columns="3" attribute="season" terms="warm" terms_operator="NOT IN"]
Tenga en cuenta que al usar NOT IN, excluyE los productos que están en “Primavera / Verano” y “Otoño / Invierno”. Si quisiera mostrar todo el equipo apropiado para el clima frío, incluidos estos accesorios compartidos, cambiaría el término de calor a frío.
Opción 7. – Mostrar solo categorías de nivel superior
Imagina que solo quisieras mostrar categorías de nivel superior en una página y excluir las subcategorías, bueno, es posible con el siguiente código abreviado.
- [product_categories number = "0" parent = "0"]
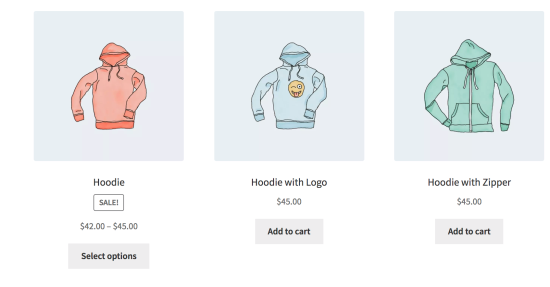
Opción 8. – Mostrar solo productos con etiqueta “hoodie”
- [products tag = "hoodie"]
Opción 9. Pagina del producto
Mostrar la página del producto simple por el ID o por el SLUG
- [product_page id="99"]
- [product_page sku="FOO"]
Opción 10. Añadir al carrito la URL
Añadir la URL en el botón Agregar al carrito de un solo producto por ID
- [add_to_cart_url id="99"]
Opción 11. Mostrar la página del producto simple por el ID o por el SLUG
Mostras productos de una página concreta:
- [product_page id="99"]
- [product_page sku="FOO"]
IMPORTANTE.
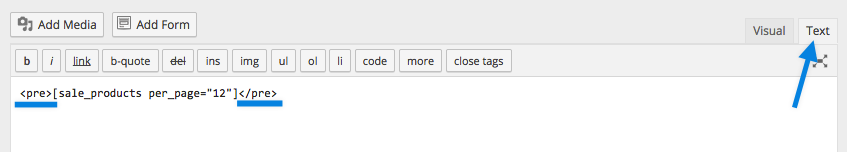
Si ha pegado correctamente sus códigos cortos y la pantalla parece incorrecta O NO SE VE, asegúrese de que no haya incrustado el código abreviado entre las etiquetas VISUAL. Este es un problema común. Para eliminar estas etiquetas, edite la página y haga clic en la pestaña HTML o TEXTO.
Aprende más para hacer tu página web con nuestros cursos.










0 comentarios