Última modificación: 06-05-2022
1.- La importancia de las imágenes en el posicionamiento SEO
En este artículo, se explica todo sobre los atributos alt y los atributos title de una imagen y por qué debería optimizarlas. La optimización de imágenes en tu wordpress te ayudarán a posicionar mejor.
Mira este video de una web real y como posiciona únicamente por la etiqueta alt de la imagen:
2.- SEO: etiquetas «alt» y «title»
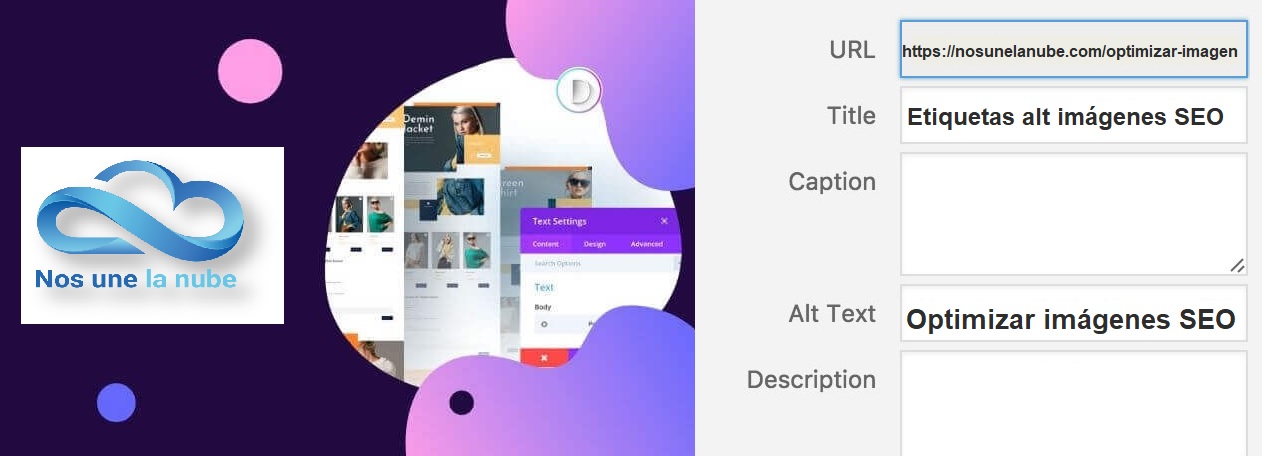
Optimizar imágenes para SEO.
Vamos a ver cómo incluyendo las etiquetas en los post atraerá un mayor número de personas a tu web. Además, si las imágenes en las entradas se eligen bien, pueden complementar al mensaje y subir puestos en los resultados de búsqueda de Google en imágenes.
Sin embargo, no debe olvidar dar a sus imágenes atributos alternativos: el texto alternativo de imágenes refuerza el mensaje de los artículos con motores de búsqueda y mejora la accesibilidad del sitio web como hemos visto en nuestros cursos wordpress.
3.- ¿Qué son las etiquetas «alt» y «title»?
Guia de etiquetas alt y title. La etiqueta alt de cualquier imagen debe describir lo que aparece en ella. Los lectores de pantalla son navegadores utilizados por personas ciegas y personas con discapacidad visual.
Estos lectores de pantalla leerán la descripción de la imagen y, por lo tanto, harán que la imagen sea accesible.
A continuación, una etiqueta de imagen HTML completa:
Los atributos alt y title de una imagen se conocen comúnmente como etiqueta alt, texto alternativo y etiqueta title, aunque no sean técnicamente etiquetas.
El texto alternativo describe lo que hay en la imagen y su función en los post. Por ejemplo, si usa una imagen como botón para comprar el producto X, el texto alternativo sería: «botón para comprar el producto X».
El atributo title de una imagen se muestra como una descripción emergente cuando se desplaza el puntero del ratón sobre el elemento.
Si es un botón de imagen, el título de la imagen podría contener un mensaje adicional para llamar la atención, como «¡Compre el producto X ahora por 19 €!»,
Cada imagen debería tener un texto alternativo, no solo para fines de posicionamiento SEO, sino también para que las personas ciegas y con discapacidad visual lo que aparece en la imagen.
Por el contrario, no es necesario un atributo title, ya que en muchos casos no tiene sentido agregarlo. El atributo title solo está disponible para usuarios que utilizan un ratón (u otros dispositivos señaladores) y el único caso en el que se requiere el atributo title para la accesibilidad es en las etiquetas <iframe> y <frame>.
Merece la pena tomarse el tiempo necesario para elaborar un texto alternativo adecuado para cada una de las imágenes que vaya a agregar en sus publicaciones.
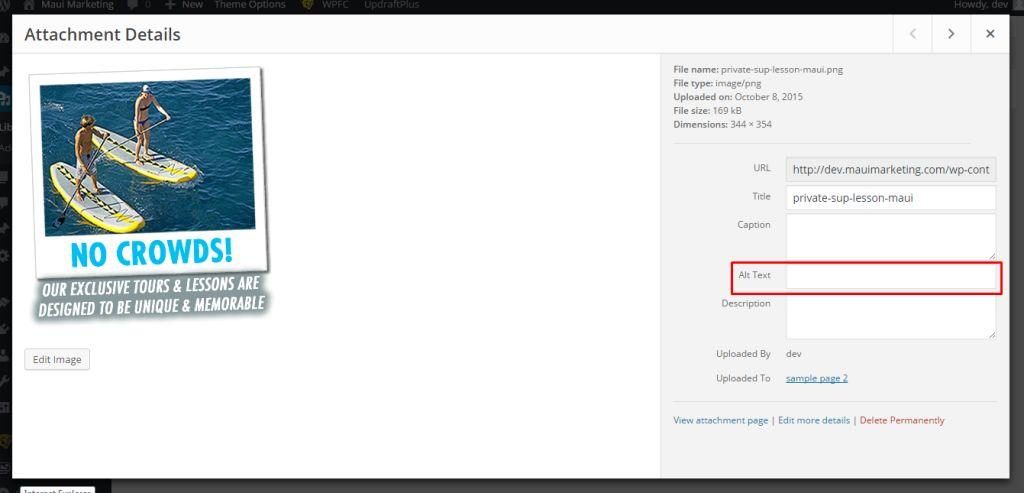
Los usuarios y los motores de búsqueda se lo agradecerán. La interfaz lo hace fácil, haga clic en una imagen, presione el botón de edición y verá lo siguiente:

4.- Relación entre la etiqueta Alt y el posicionamiento SEO
En cuanto a las imágenes en Google, este asigna un valor relativamente alto al texto alternativo descriptivo (alt text) para determinar no solamente lo que aparece en la imagen, sino también cómo se relaciona con el texto al que acompaña.
Cuando añade imágenes de alta calidad relacionadas con sus publicaciones, sí es conveniente añadir una palabra clave en el texto alternativo.
Estos son los consejos de Google para elegir bien un texto alternativo:
- Al elegir un texto alternativo, es muy importante que se concentre en crear contenido útil y rico en información, utilizando palabras clave de manera adecuada y adaptándolas al contexto del contenido de la página.
- Evite llenar los atributos alt con palabras clave (relleno de palabras clave), ya que dará una impresión negativa del sitio web y puede hacer que su sitio web se considere como spam.
- Si su imagen muestra un producto específico, incluya tanto el nombre completo del producto como su identificación en la etiqueta alt para que se pueda encontrar más fácilmente.
- En general, si una frase clave puede resultar de utilidad para encontrar algo que está en la imagen, inclúyala si es posible en la etiqueta alt.
- No olvide cambiar el nombre del archivo de imagen para que realmente describa lo que contiene.
5.- Subir imágenes a wordpress
Conviene cuando se guarde la imagen en el PC o en otro sitio, que esta tenga ya un nombre con su palabra clave. Evita guardar imágenes del estilo IMG_1938.JPG ó 1098_0_foto_20180910083912070_945856909441739, ya que cuando las subas a la biblioteca de medios en WordPress cogerá la url del nombre del archivo.
Cuando subes una imagen a WordPress, puede poner un título y un atributo alt. De forma predeterminada, se emplea el nombre del archivo de la imagen en el atributo title.
6.- Plugins para rellenar los alt automáticamente
Supongamos que tienes un montón de imágenes en tu web y te das cuenta de que no tienes la etiqueta alt y que están mal optimizadas.
No te preocupes de completar los atributos manualmente para que cada imagen de cada página o entrada tengan esos atributos que hagan referencia a la temática tratada, ya que esto puede ser un trabajo muy tedioso.
Vamos a ver 2 plugins muy sencillos. Los encontrarás en el repositorio de wordpress. Selecciona el que más te guste y solo tienes que instalarlo y activarlo.
1.- PB SEO Friendly Images

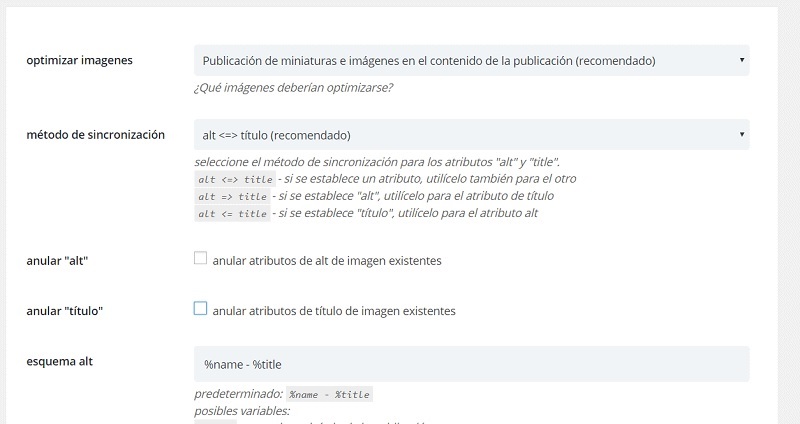
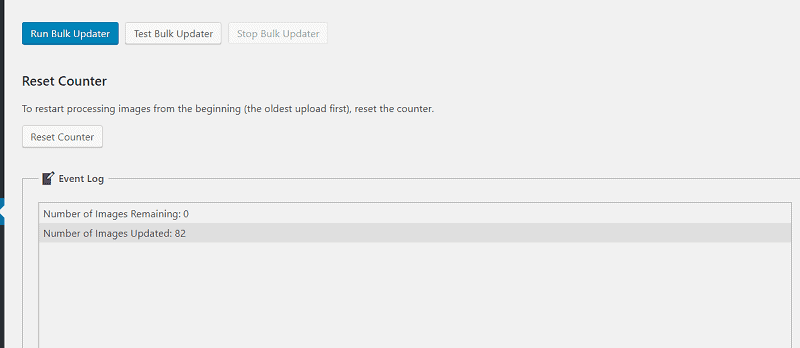
2.- Auto Image Attributes From Filename With Bulk Updater

Conclusión. Atributos alt y title en WordPress
No hay excusa para no hacerlo bien, aparte de la pereza. Su posicionamiento SEO se beneficiará si sigue estos pasos correctamente. Los usuarios con problemas visuales también se lo agradecerán.
Si te ha gustado, comenta y comparte este enlace. Suscribirte a nuestra newsletter, y nos vemos en el siguiente post.
Si te ha parecido interesante esta entrada de Optimizar imagenes para SEO, tu opinión y aportación compartiéndola nos ayudará mucho. Gracias por tu atención.
[et_social_follow icon_style=”slide” icon_shape=”rounded” icons_location=”top” col_number=”auto” outer_color=”dark” network_names=”true”]
No dudes en dejar tus preguntas o comentarios sobre este artículo en la sección de comentarios a continuación. Entre todos seguiremos ayudándonos a crecer.


0 comentarios