Cómo modificar los enlaces a redes sociales en Divi.
El tema Divi es un maquetador de diseño web extraordinario y en la cabecera y footer tiene para que enlaces a redes sociales. Como todos los themes tienen algunas configuraciones específicas. En este caso las redes sociales que vienen por defecto están limitadas a Facebook, Twitter, RSS y Google Plus. Si queremos añadir más es muy sencillo, podemos bien a través de código ó con el plugin Divi Booster por ejemplo.
Pero el caso que quiero comentar en este post es la configuración específica. Si ya sabes algo de aspectos de SEO, conocerás que un aspecto muy importantes son los enlaces. Si bien los entrantes es una cosa que no podemos actuar de una forma directa ya que depende de otra url, los salientes si podemos.
Los enlaces que realizamos nosotros hacia otras web pueden ser nofollow o dofollow. Los primeros no transmiten la autoridad de nuestra web, por lo que no nos perjudica para nuestro SEO. En Divi, los enlaces a las redes sociales vienen predefinidos con dos aspectos que desde mi punto de vista son totalmente negativos:
El primero que abre en la misma pestaña donde estamos navegando.
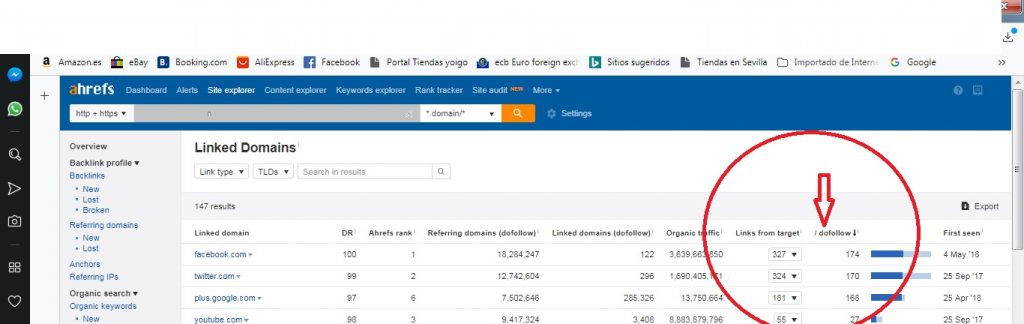
El segundo que transmiten la autoridad del dominio por medio de enlaces dofollow. Vease un ejemplo por medio de la herramienta de análisis de enlaces de ahrefs.

Ahora bien, cómo solventamos esto. Tienes 2 opciones:
En este video os muestro como hacerlo por medio de un plugin (Divi Booster) y además tras comprobar con ahrefs que no traslada la autoridad de nuestro dominio es el que os recomiendo. Aquellos que queráis más información y posibilidad de obtener el plugin de Divi Booster sólo teneis que indicarlo más abajo en la sección de comentarios o por medio del formulario de contacto.
La/s otra/s opcion/es, pueden ser mediante código:
La primera modificando tu fichero dentro del child theme. Mira en este post para saber como añadir iconos de redes sociales en Divi
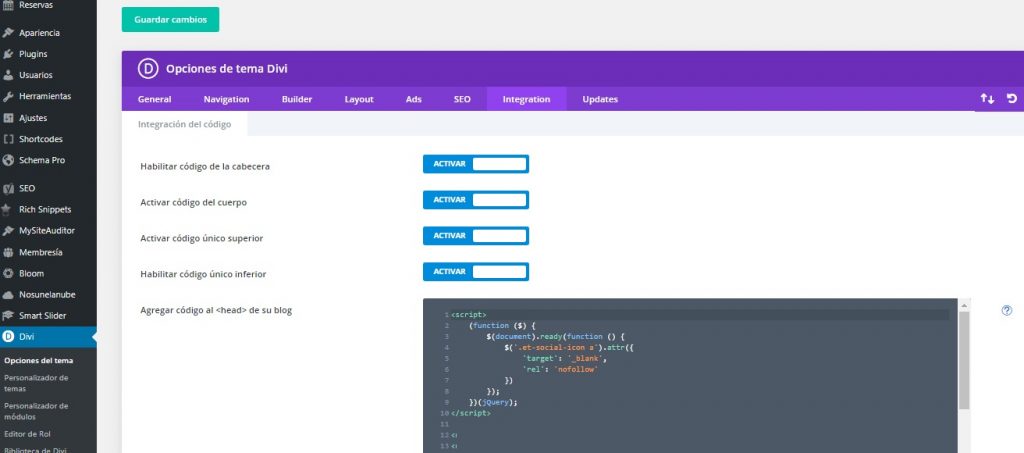
La segunda y la que detallo aquí es con un simple código que debes poner dentro de las pestaña Divi / Opciones de Tema de tu escritorio wordpress.
Te dejo el código más abajo, en el pie de la imagen.

Código a poner para que los enlaces de redes sociales abran en una pestaña aparte de tu web y el enlace sea nofollow.
<script>
(function ($) {
$(document).ready(function () {
$(‘.et-social-icon a’).attr({
‘target’: ‘_blank’,
‘rel’: ‘nofollow’
})
});
})(jQuery);
</script>
Si te ha parecido interesante esta entrada, tu opinión y aportación compartiéndola nos ayudará mucho. Gracias por tu atención.
[et_social_follow icon_style=”slide” icon_shape=”rounded” icons_location=”top” col_number=”auto” outer_color=”dark” network_names=”true”]
Únete a nuestro boletín para recibir una notificación cuando publiquemos nuestra próxima noticia en el blog. Te daré información actualizada de todo lo referido al marketing digital, desarrollo web y cómo posicionar una web en Google. Será de ayuda también para tu web. No dudes en dejar tus preguntas o comentarios sobre este artículo en la sección de comentarios a continuación.


Muy pero que muy valiosa aportación.
Compañeros un 10 en esta entrada
Saludos
Follow o nofollow, los enlaces salientes hacen perder autoridad. Con follow pasas autoridad y tu web la pierde. Con no follow no pasas autoridad, pero tu web la pierde de la misma forma que con follow.
Es como si tu web fuera un recipiente con agua y el enlace fuese un grifo. En el grifo follow: el agua cae en otro recipiente y es aprovechada, con el grifo nofollow el agua cae el suelo y se desaprovecha, pero en ambos casos pierdes el agua.
La idea del follow y nofollow fue creado para otros fines, es básicamente un indicador que de alguna forma le dice a Google si pones o no, las manos en el fuego por el contenido de la web a la que estás enlazando.
Poner enlaces salientes en headers o footers genera muchísimos enlaces, con la consecuente perdida de autoridad.
Hola buenas, he visto que usais DIVI, ¿Os funciona el Yoast SEO con el DIVI? porque me estoy volviendo loca y no consigo que me funcione.
Gracias
No tenemos problema ningun con Yoast y Divi, escribeme un email y en lo que te pueda ayudar estaré encantado.